Step 1.
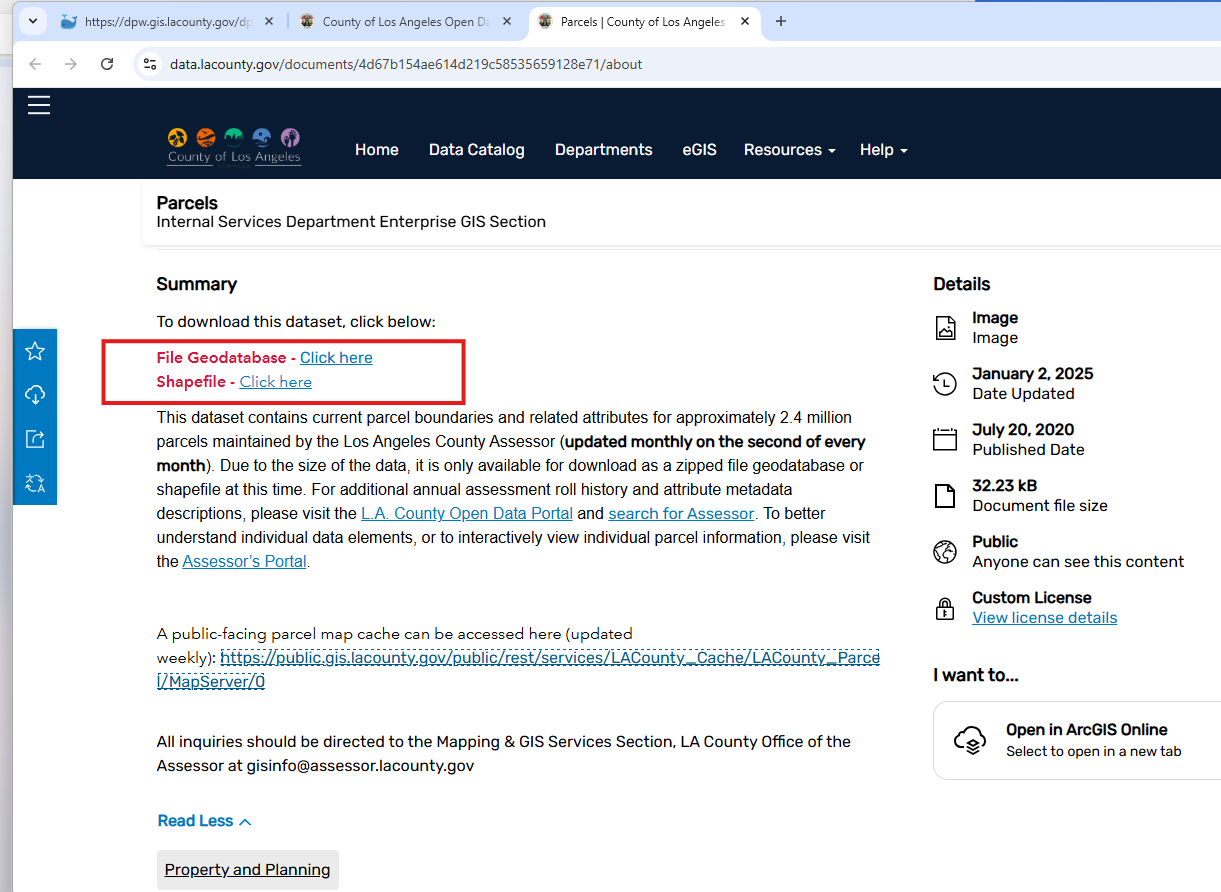
LA county monthly parcel download file
https://data.lacounty.gov/documents/4d67b154ae614d219c58535659128e71/about

Step 2.
Don't click download button, it does not work, it is only a image, GIS admin just create a arcgis online image document item. Maybe the file size is too big or some other reason, GIS admin is not be able to create a zip file item. That is reason why download button not working. Instead, GIS admin put download link in Summary section.
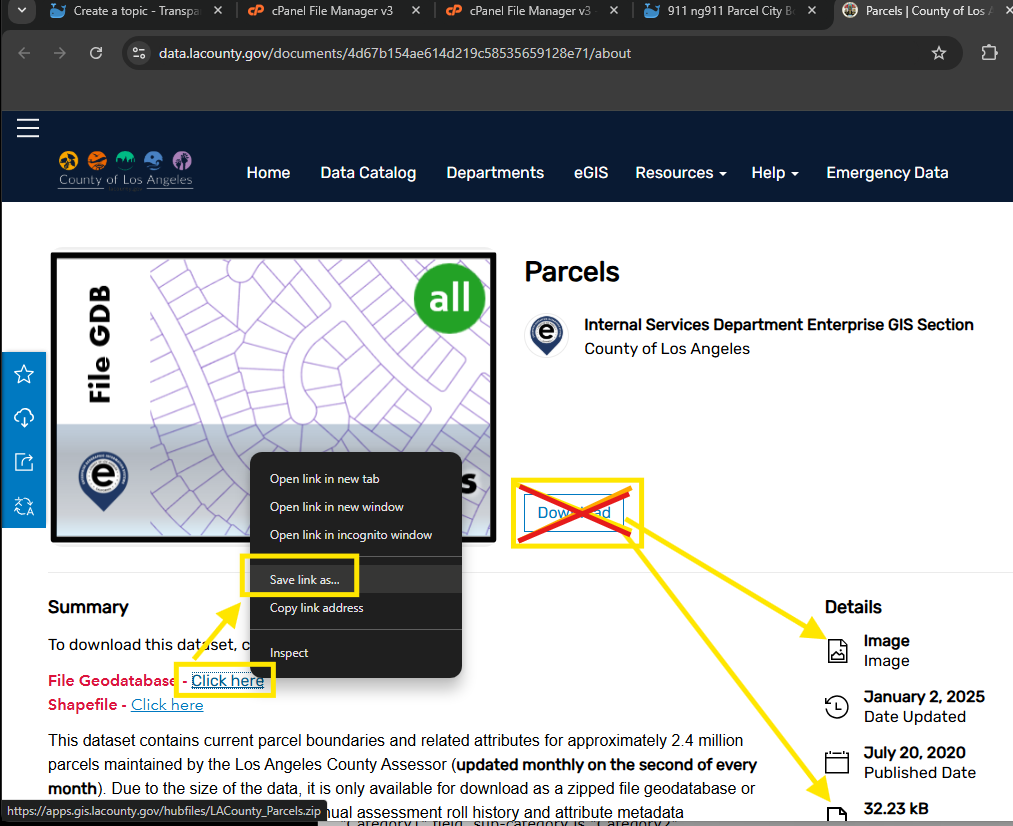
Don't click "click here" link for download. It does not work.
If you right click "click here" then choose save link as Still does not work.

Step 3.
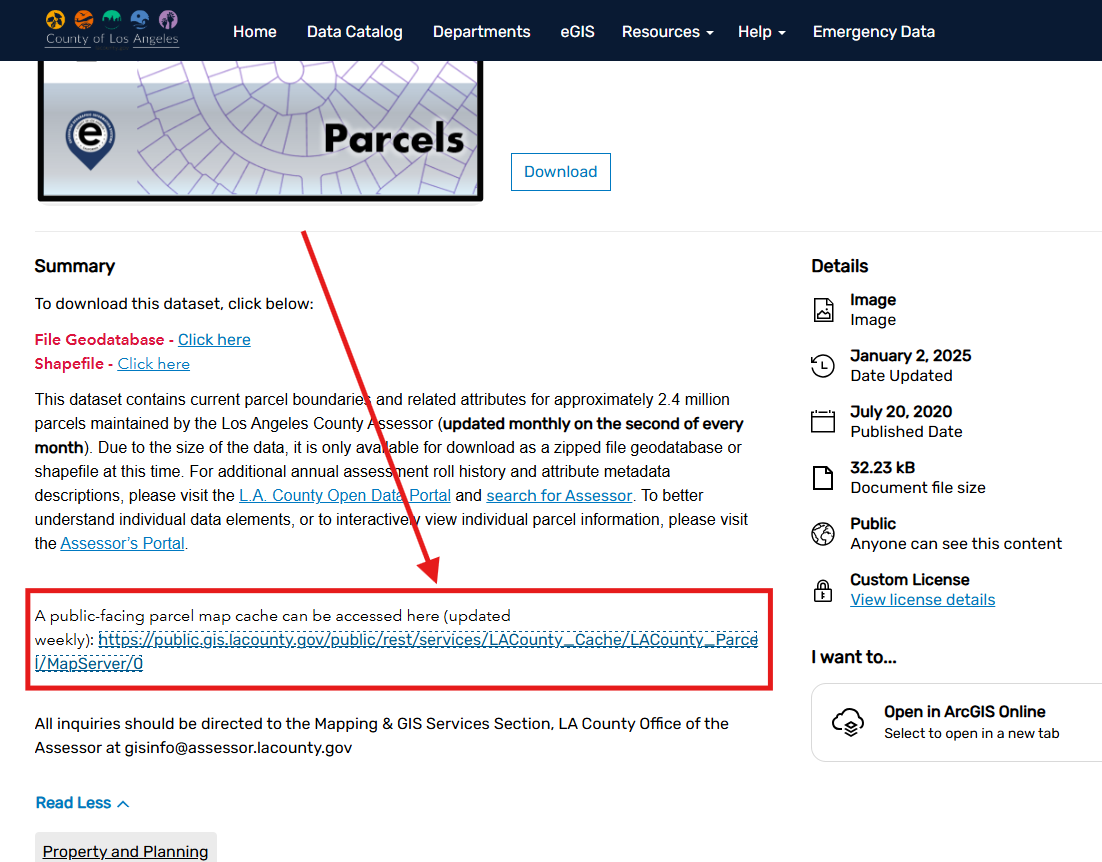
Since direct download does not work, work around is here
copy parcel layer REST api URL from
https://public.gis.lacounty.gov/public/rest/services/LACounty_Cache/LACounty_Parcel/MapServer

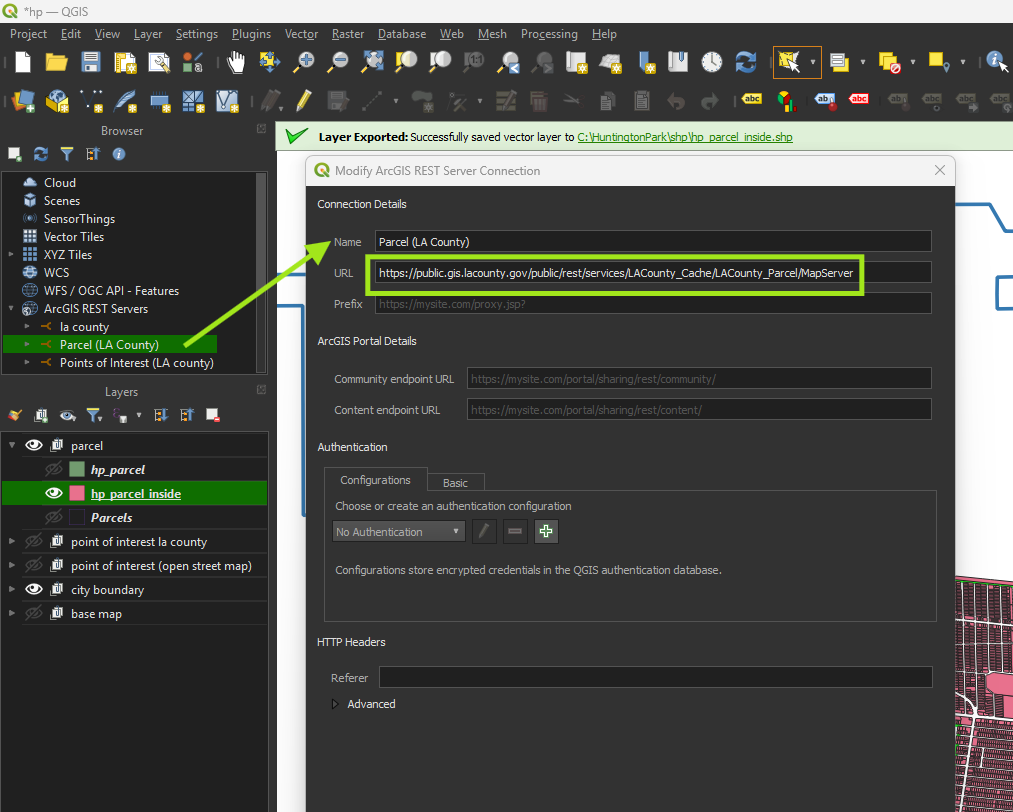
Step 4.
Create arcgis server connection

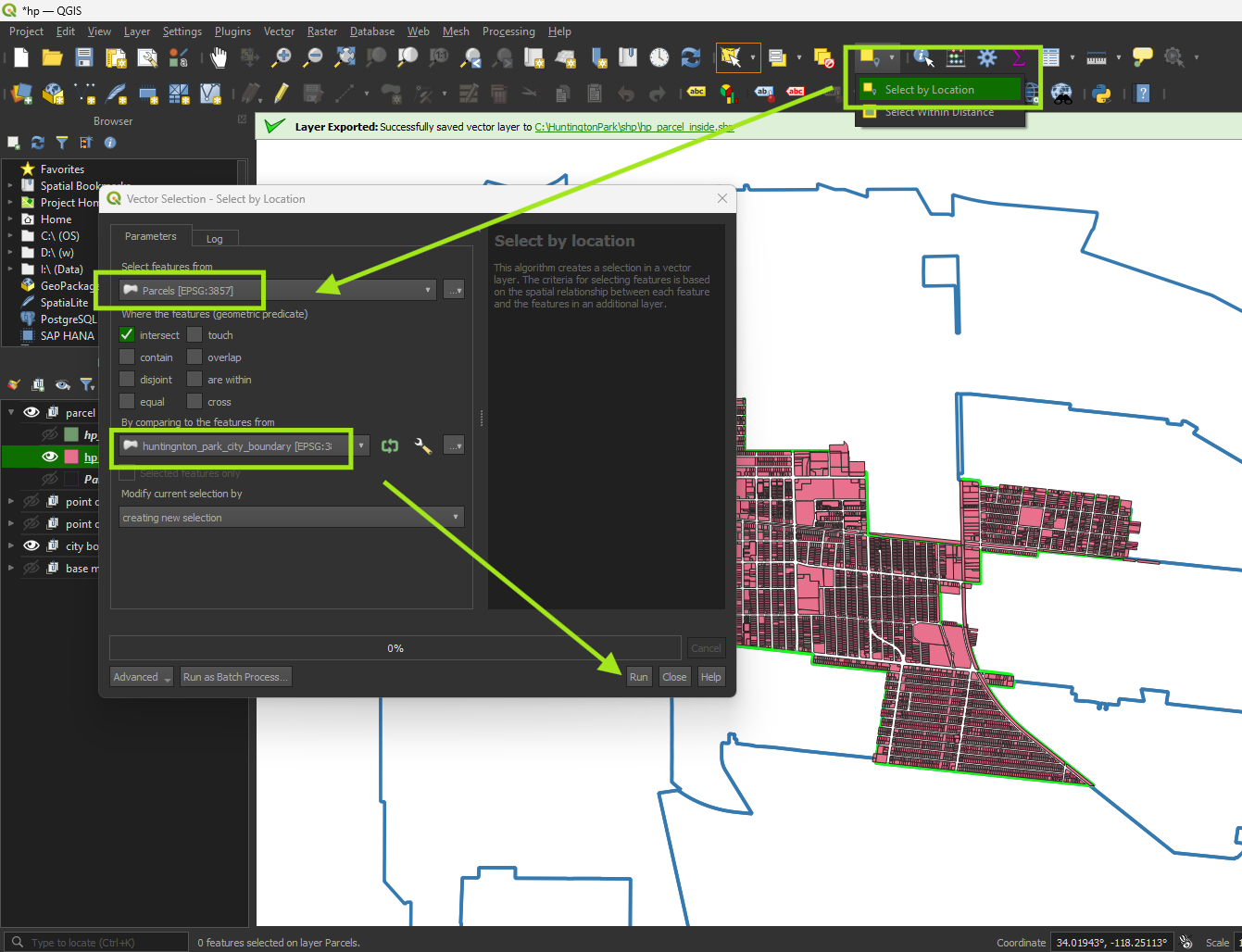
Step 5.
select all parcels within city boundary

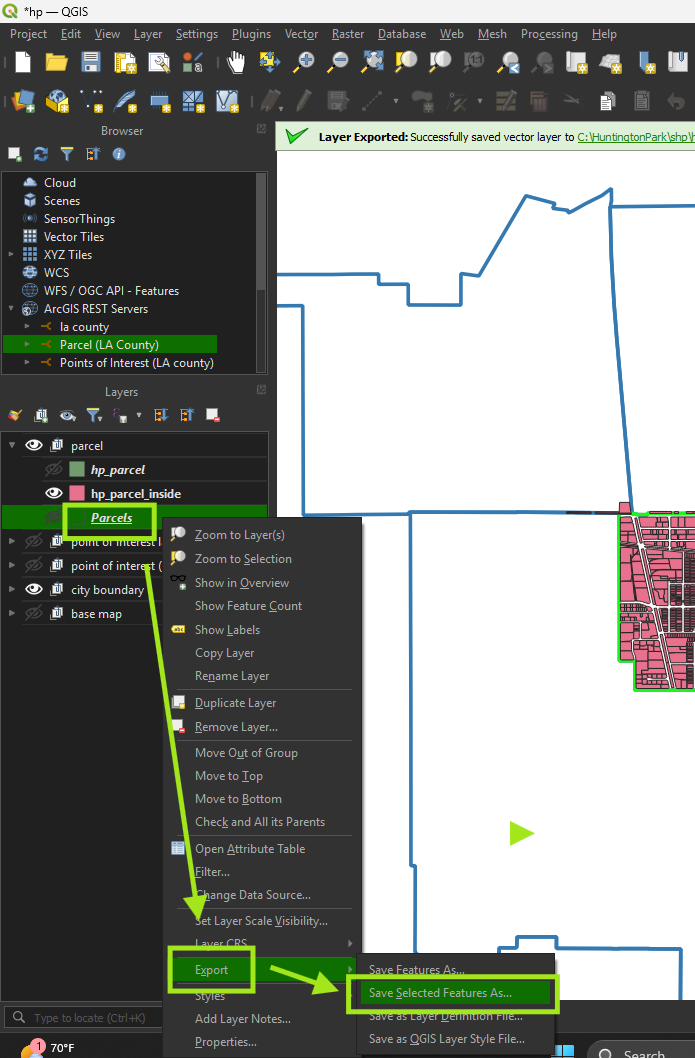
Step 6.
export only select feature to shape file

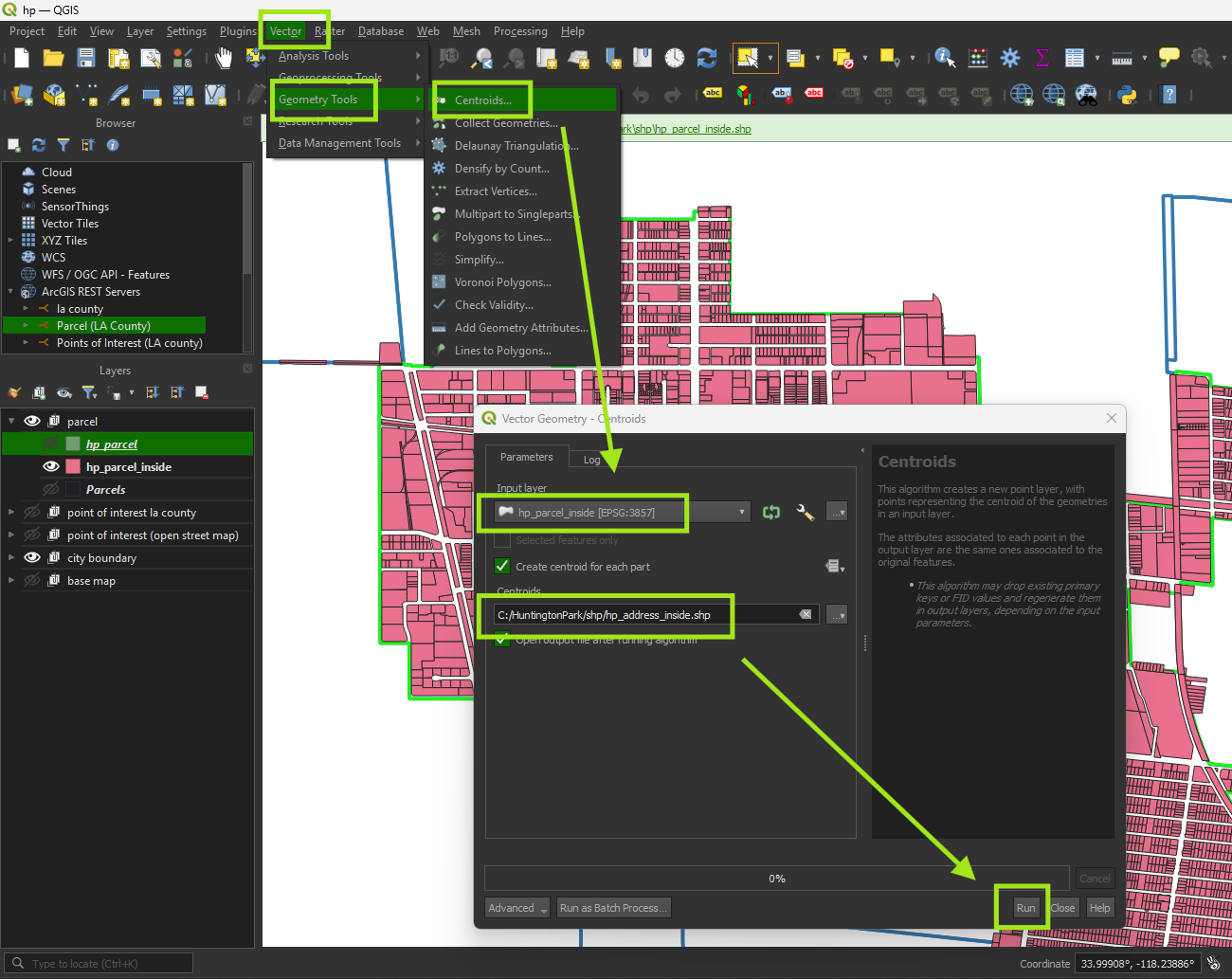
Step 7.
use centroid function

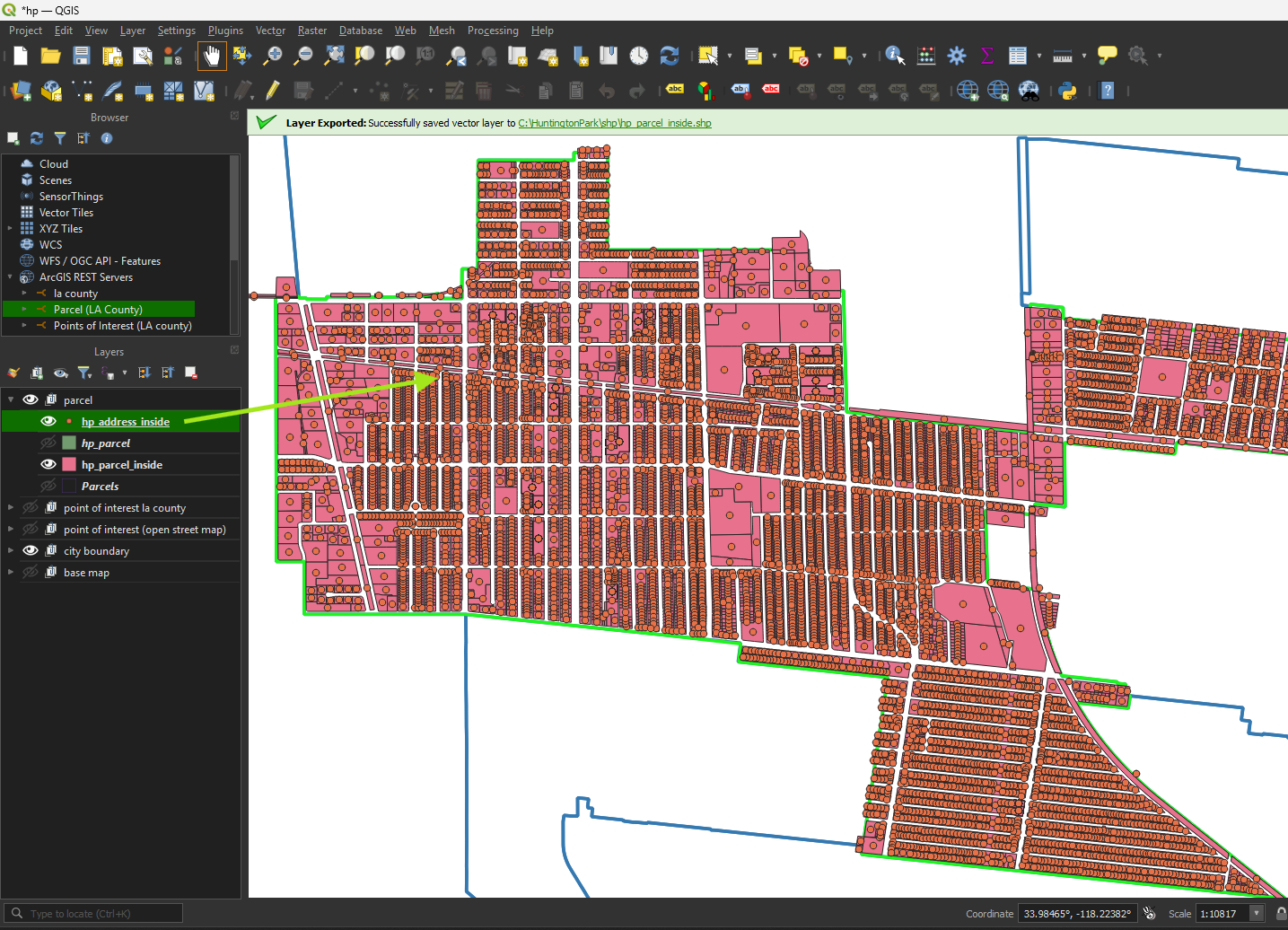
Step 8.
Address point created

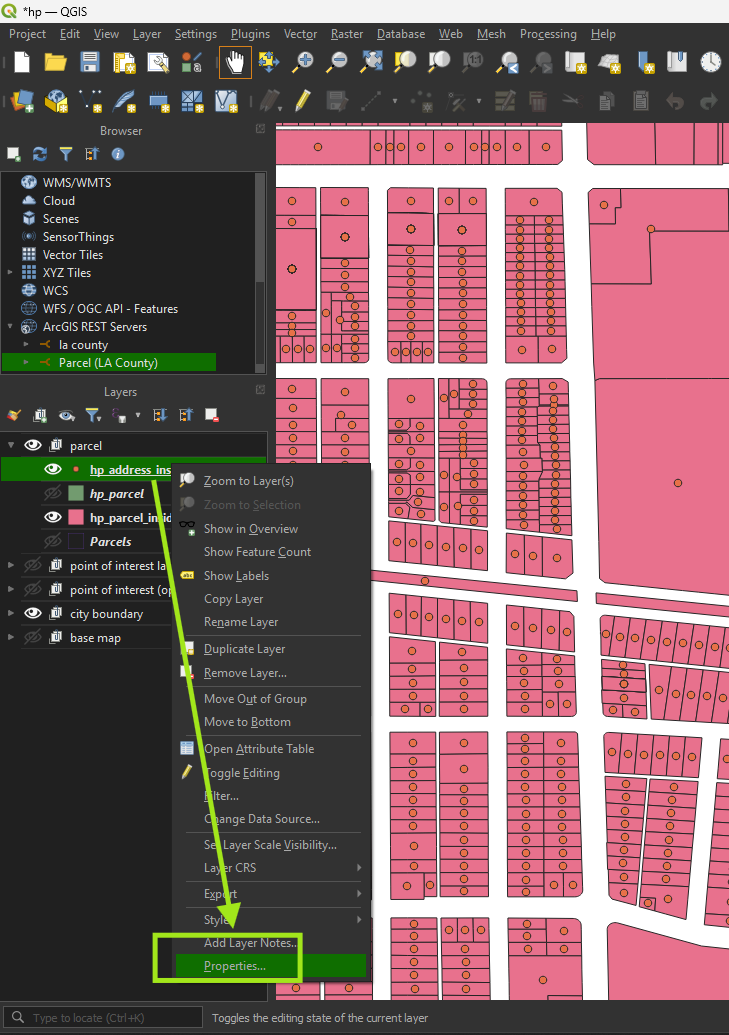
Step 9.

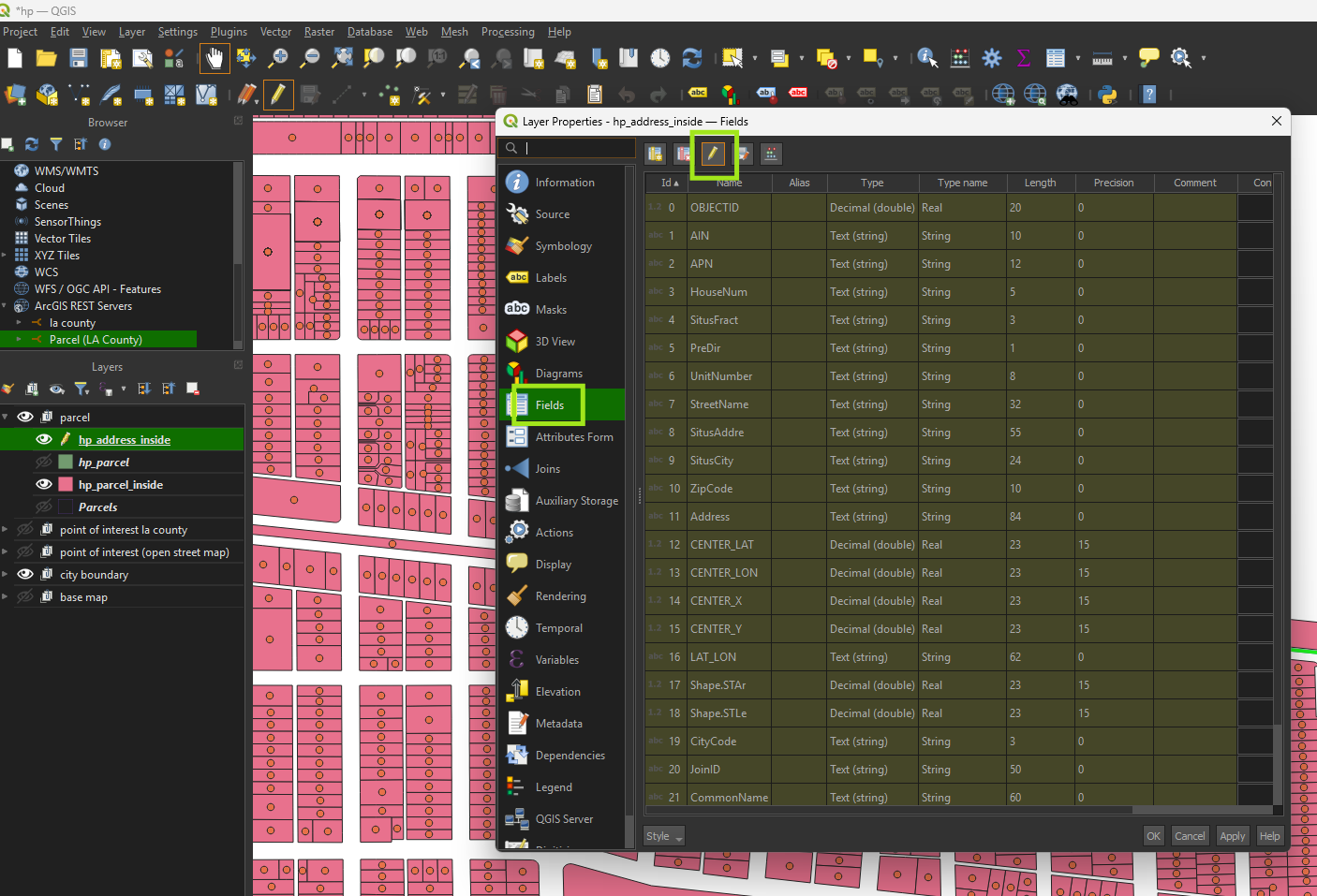
Step 10.
remove unwanted fields, rename field name as document mentioned.

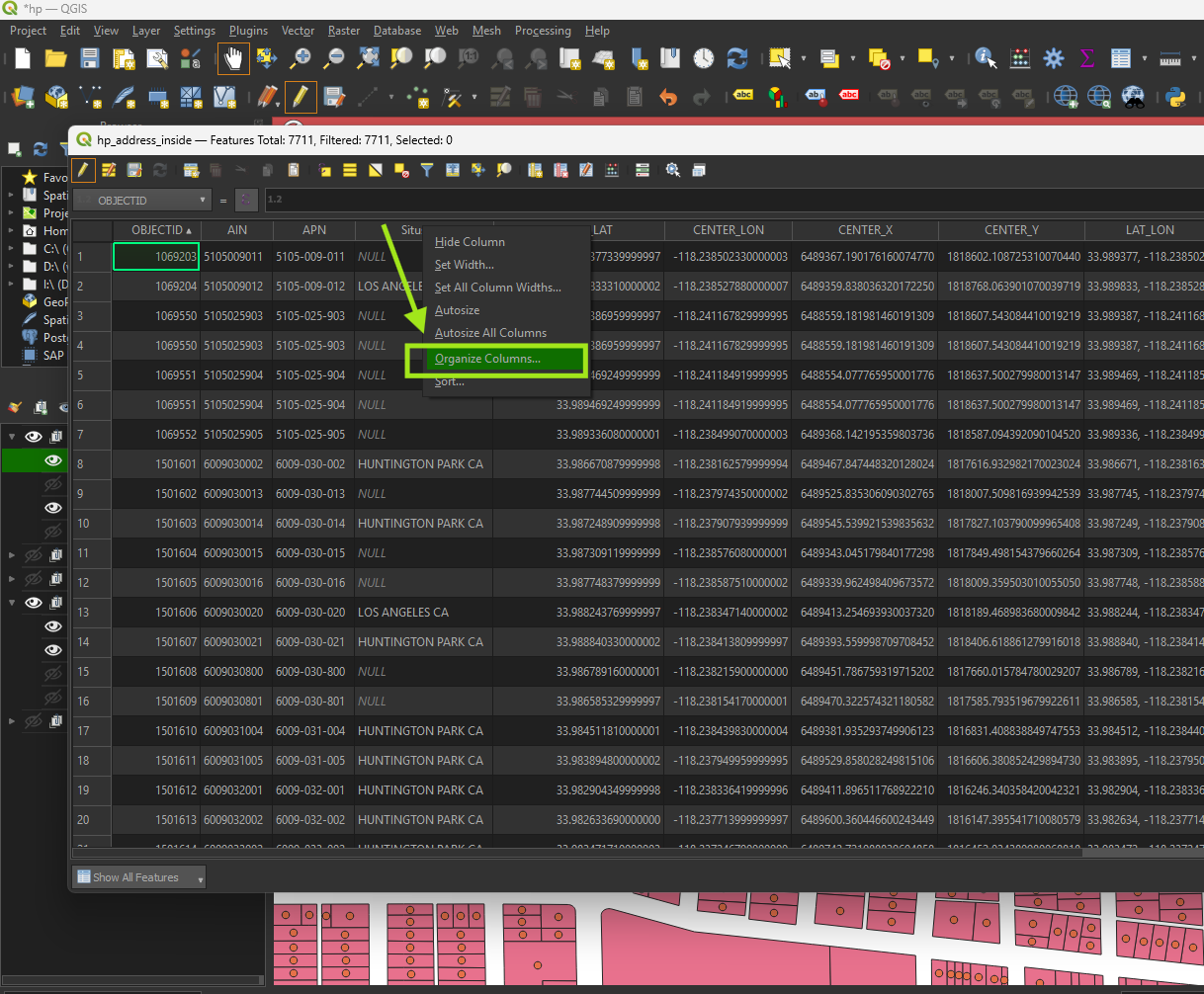
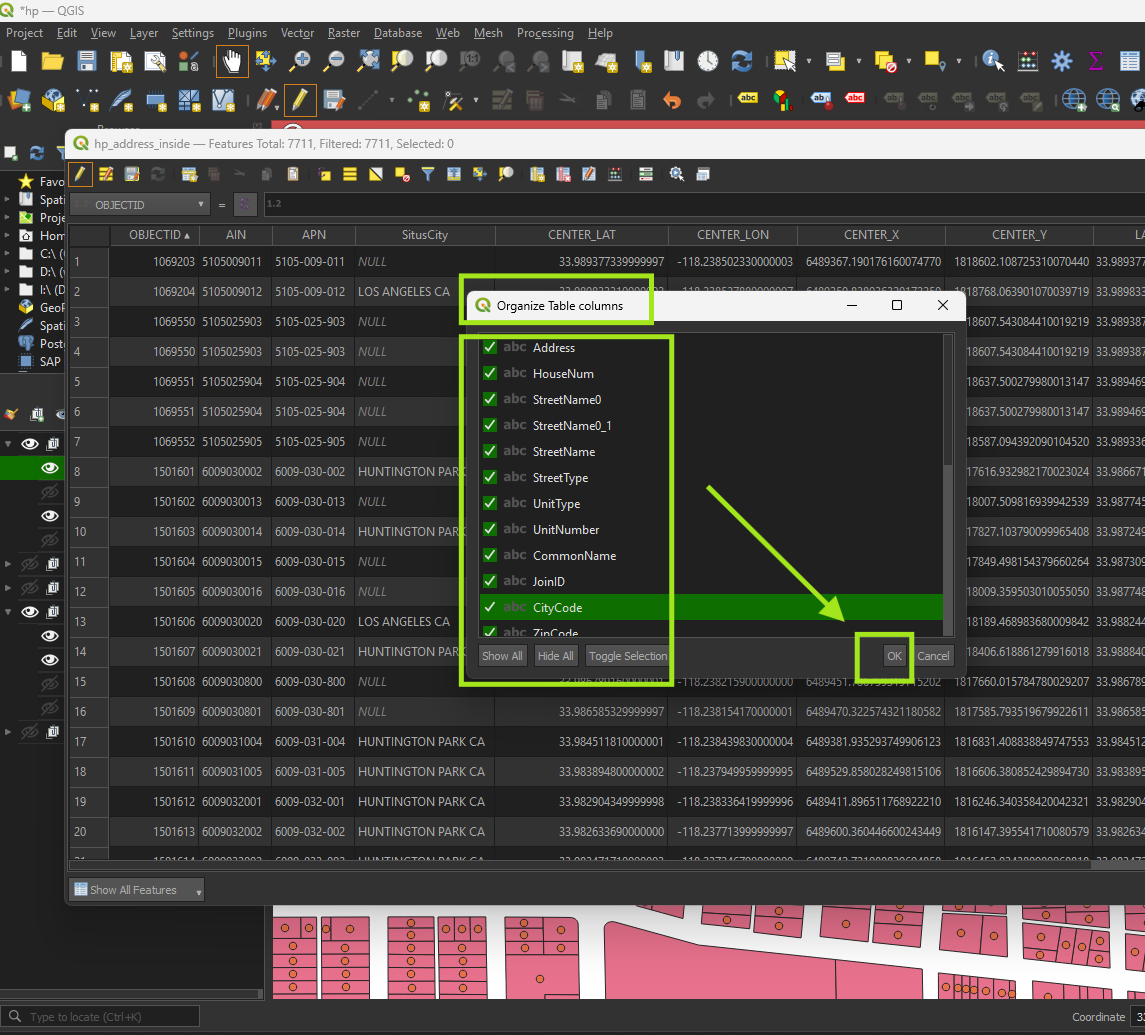
Step 11.
Organize field

Step 12.
drag and drop field exactly as this order

Step 13.
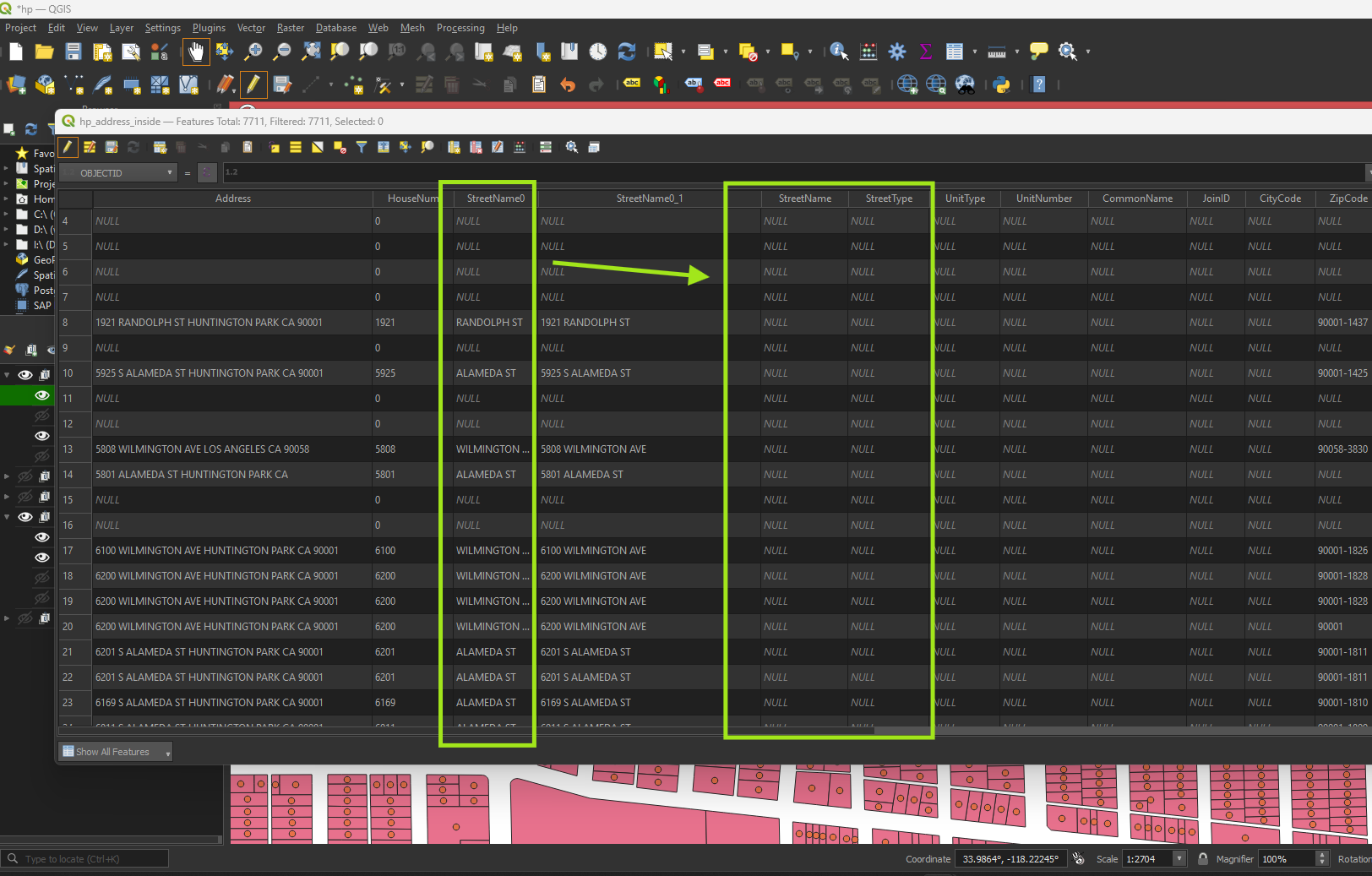
Required:
StreetName0 must split into 2 seperate fields, street name and street type. For example "Main ST", must split into streetName as 'Main', StreetType as 'ST'.
see next post about how to do it