You copy and paste your web appbuilder source code to IIS server.
Then you know your web appbuilder developer edition URL.
2 option both works but different configuration setting
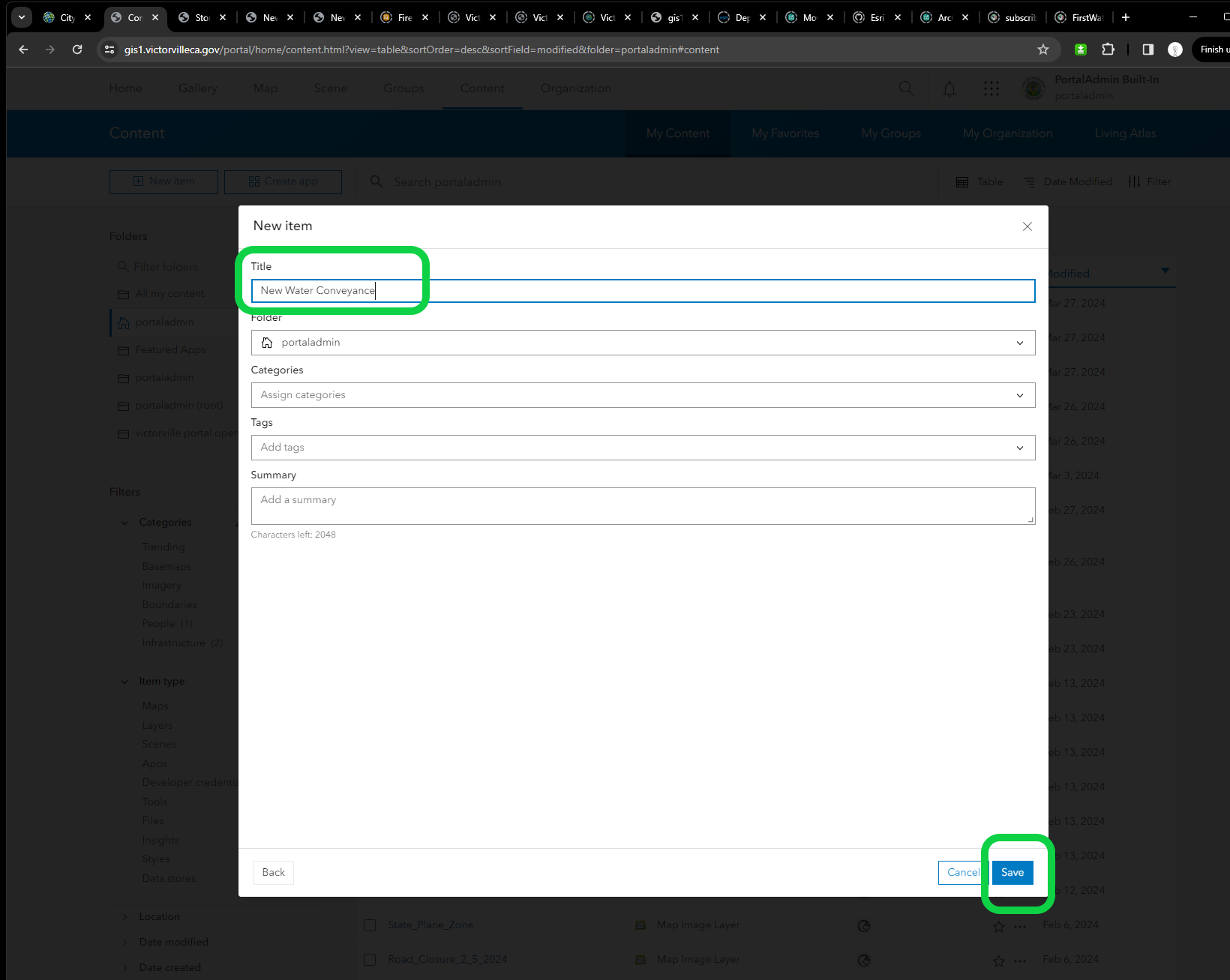
option 1, add as web mapping application
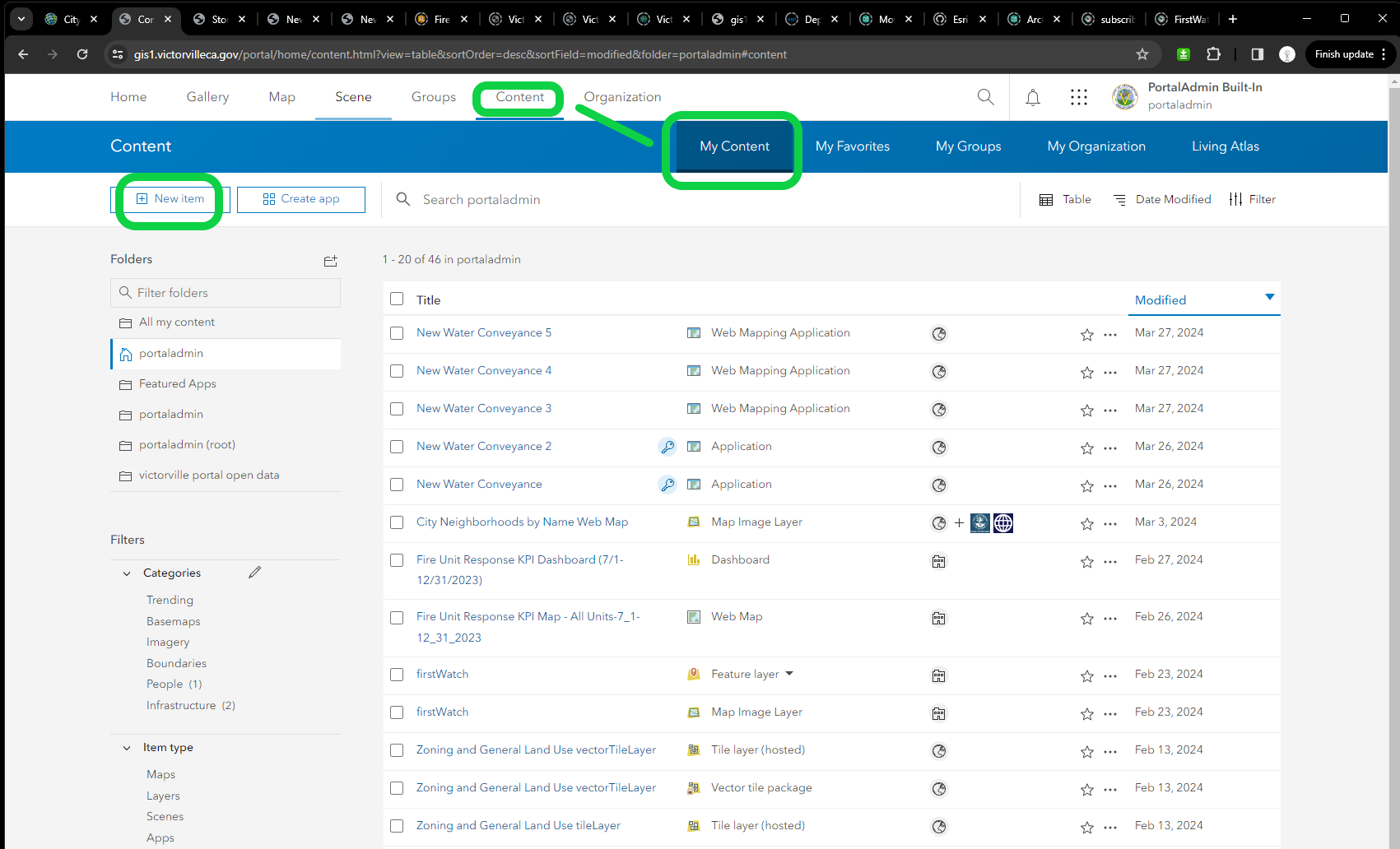
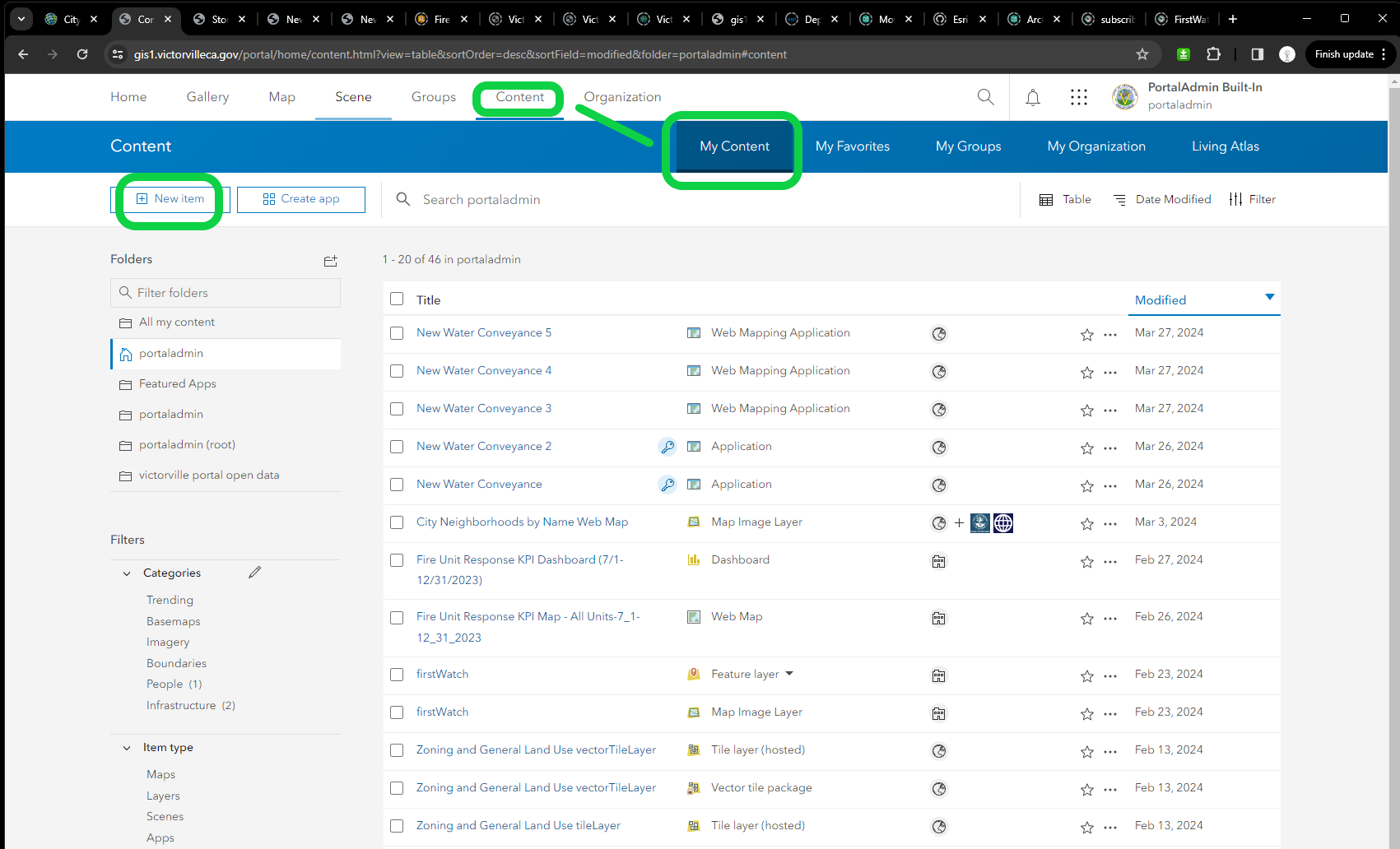
Step 1

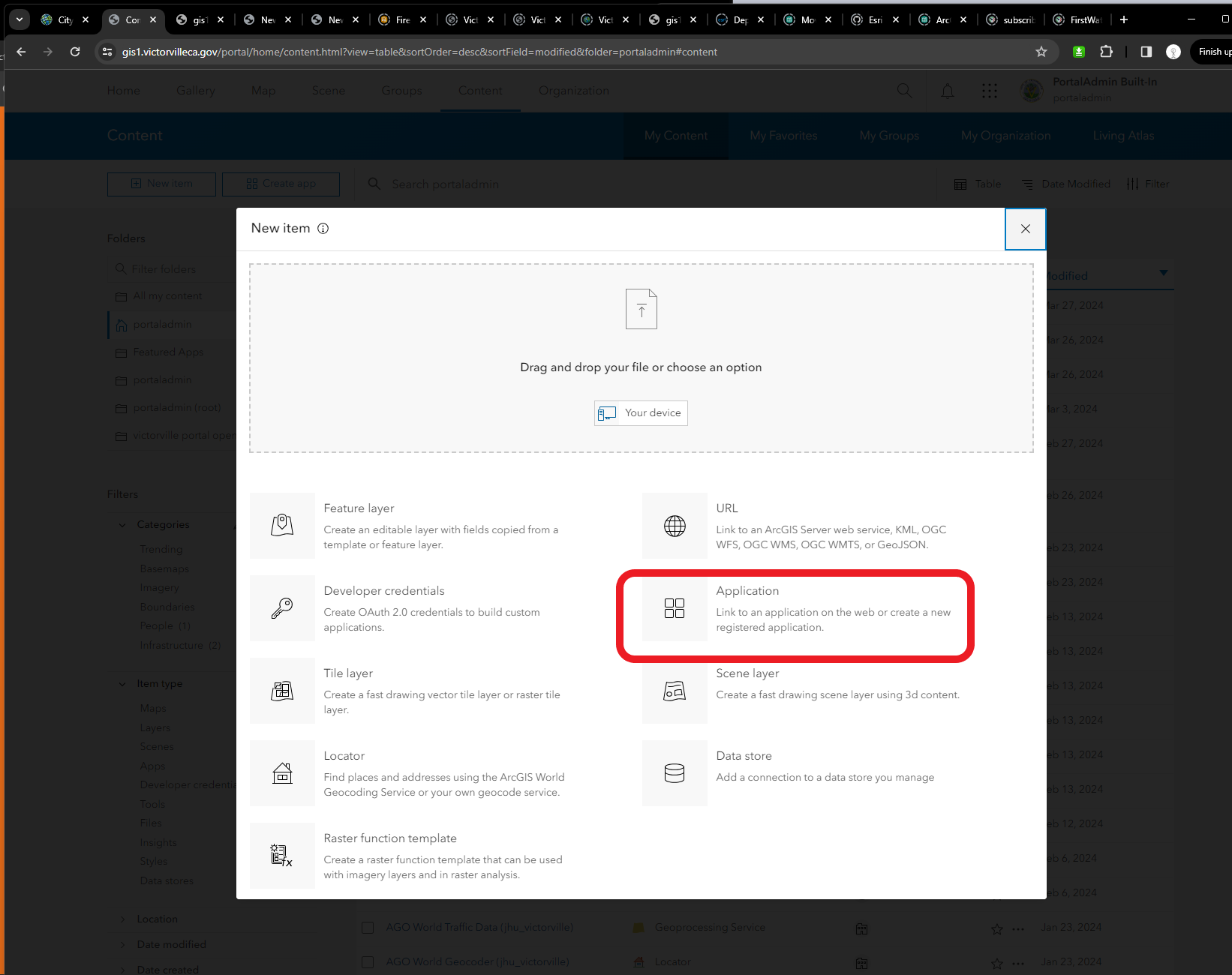
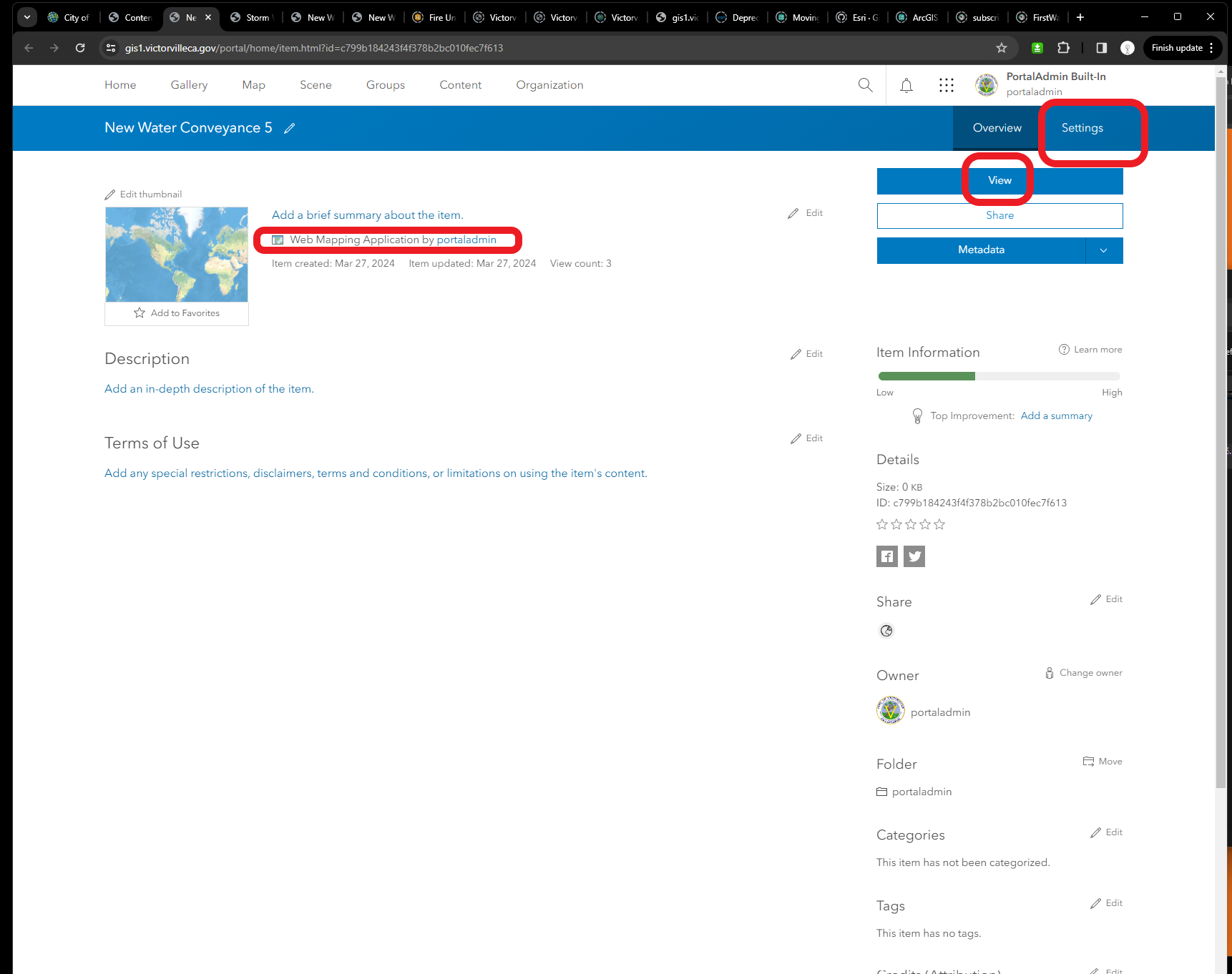
Step 2

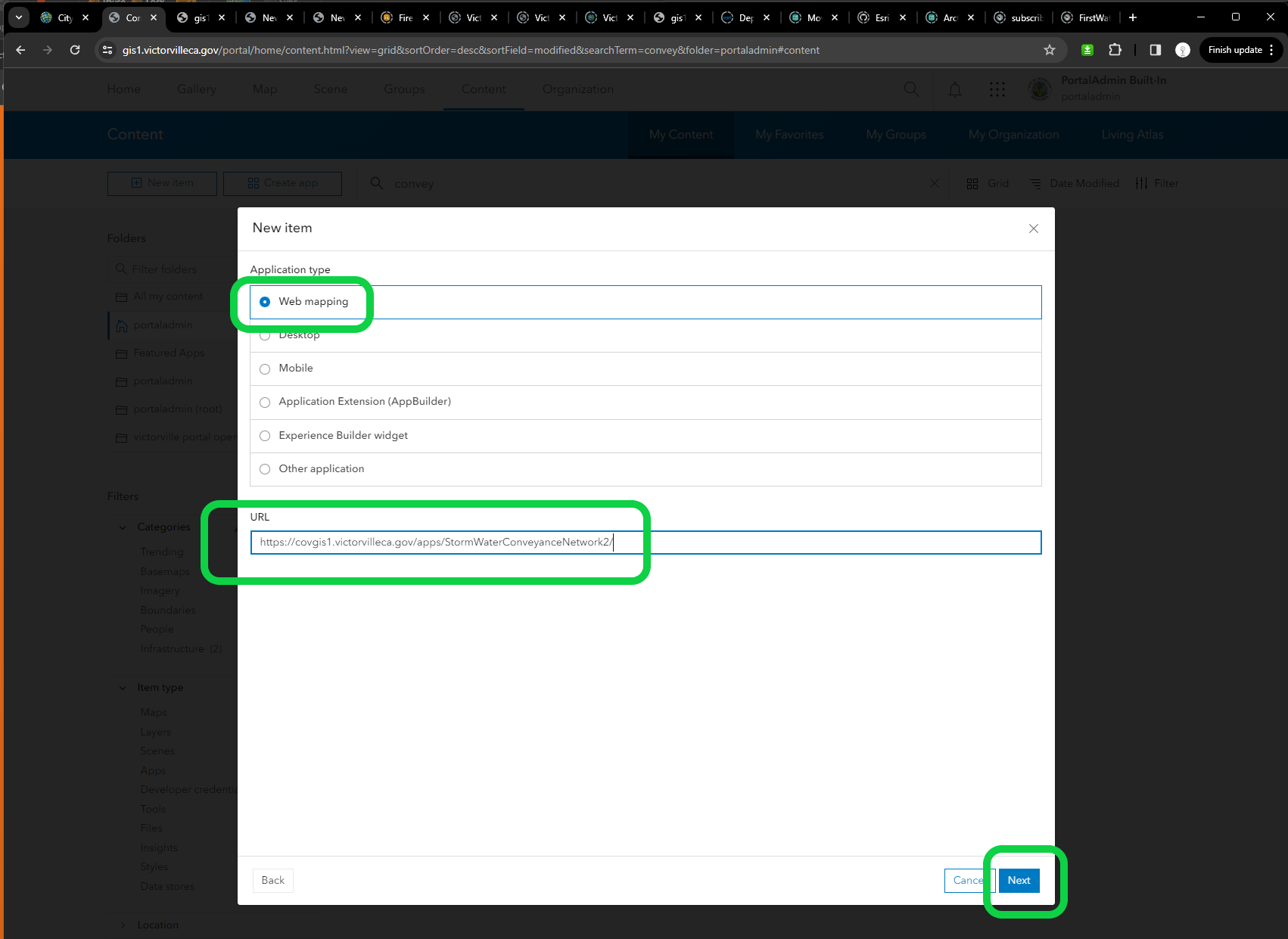
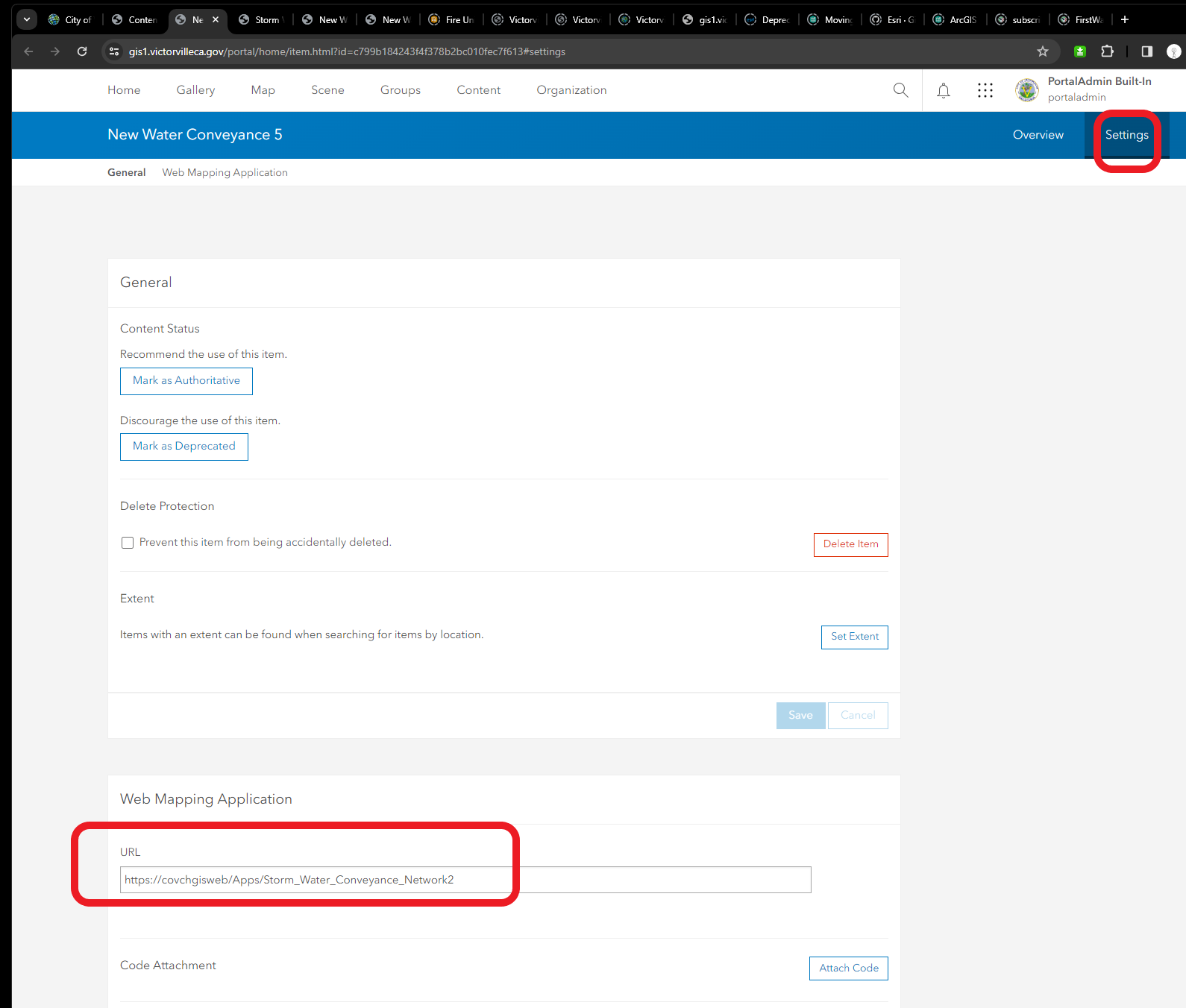
Step 3

Step 4

Step 5.

Step 6

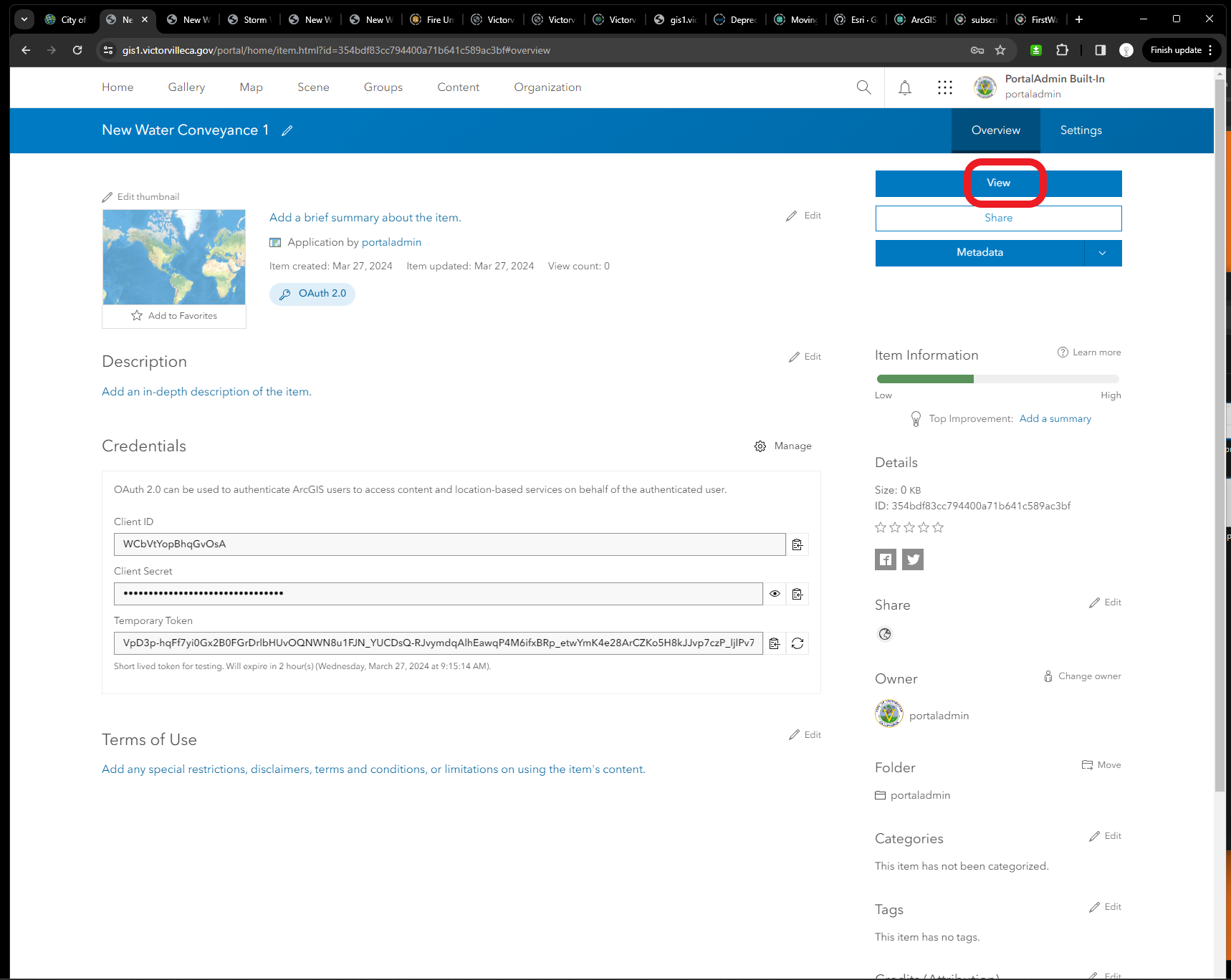
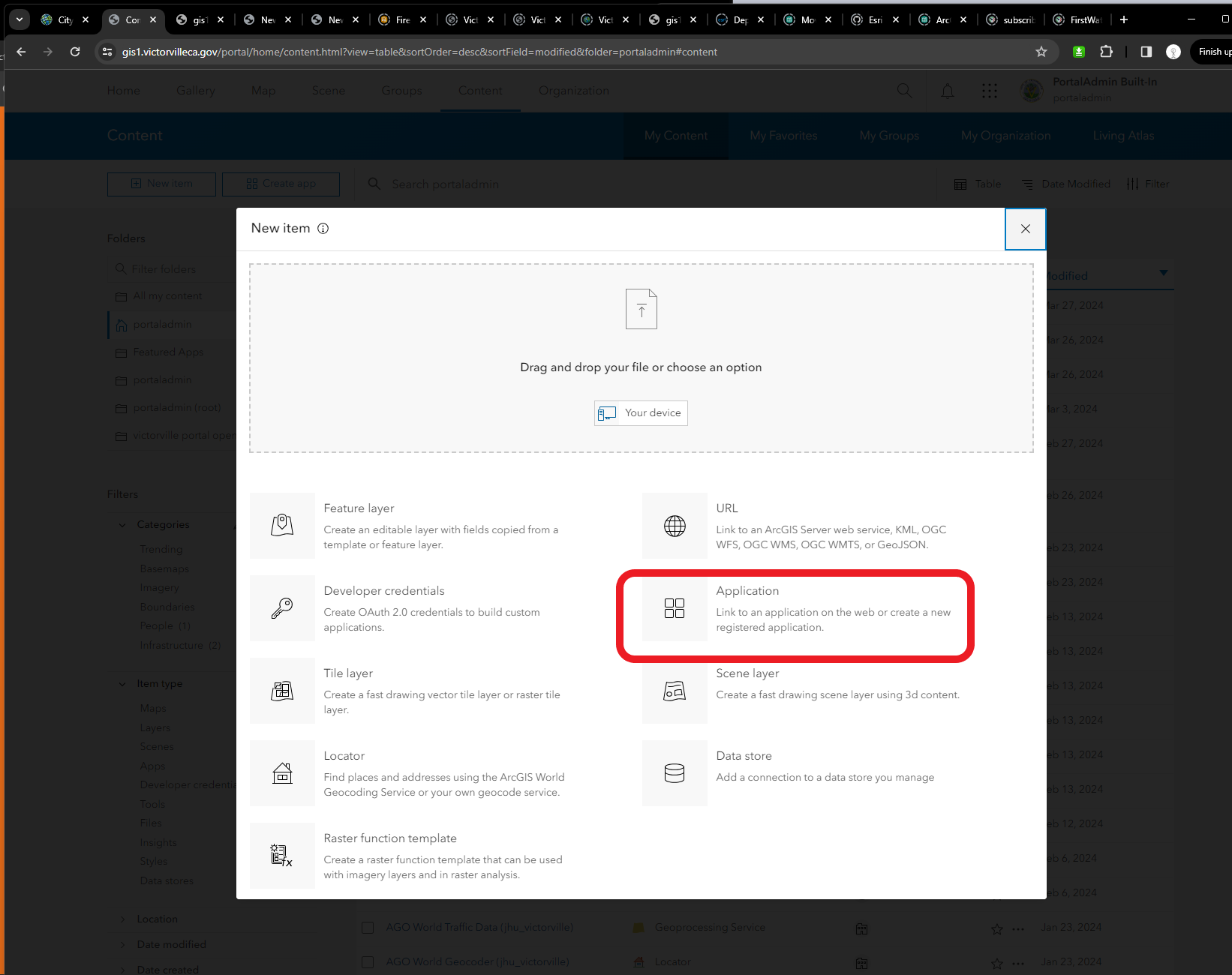
option 2, add as OTHER application

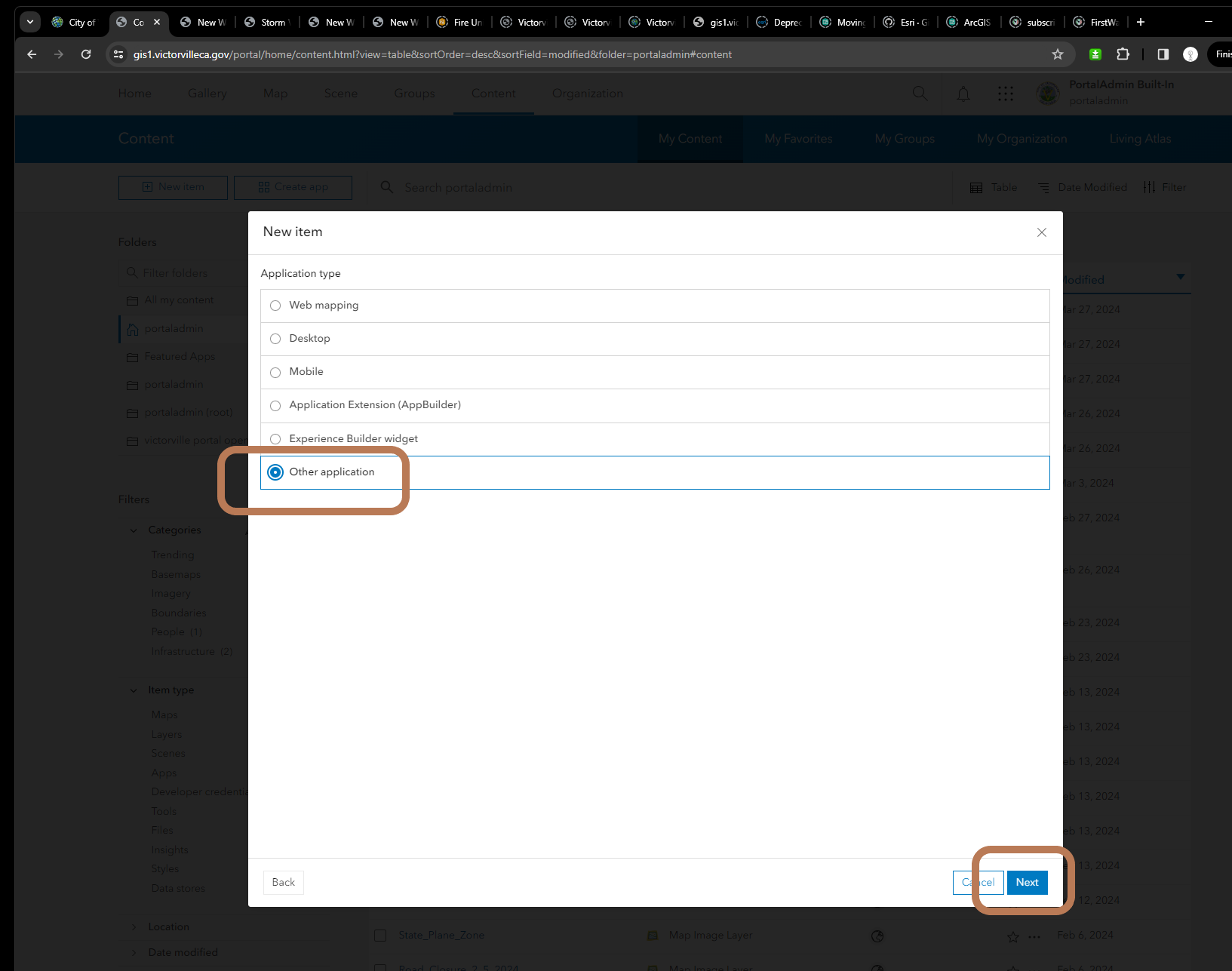
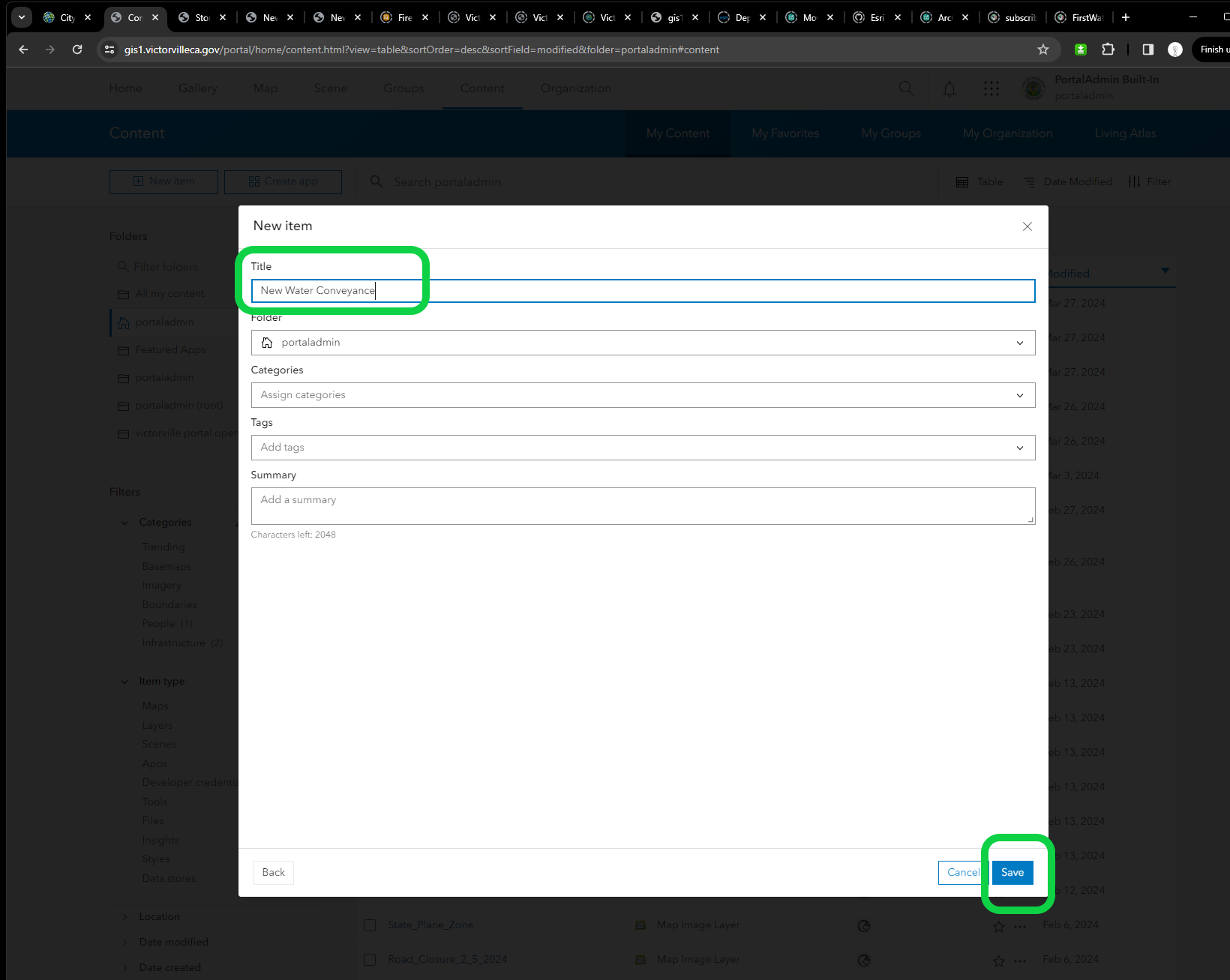
Step 2

Step 3

Step 4

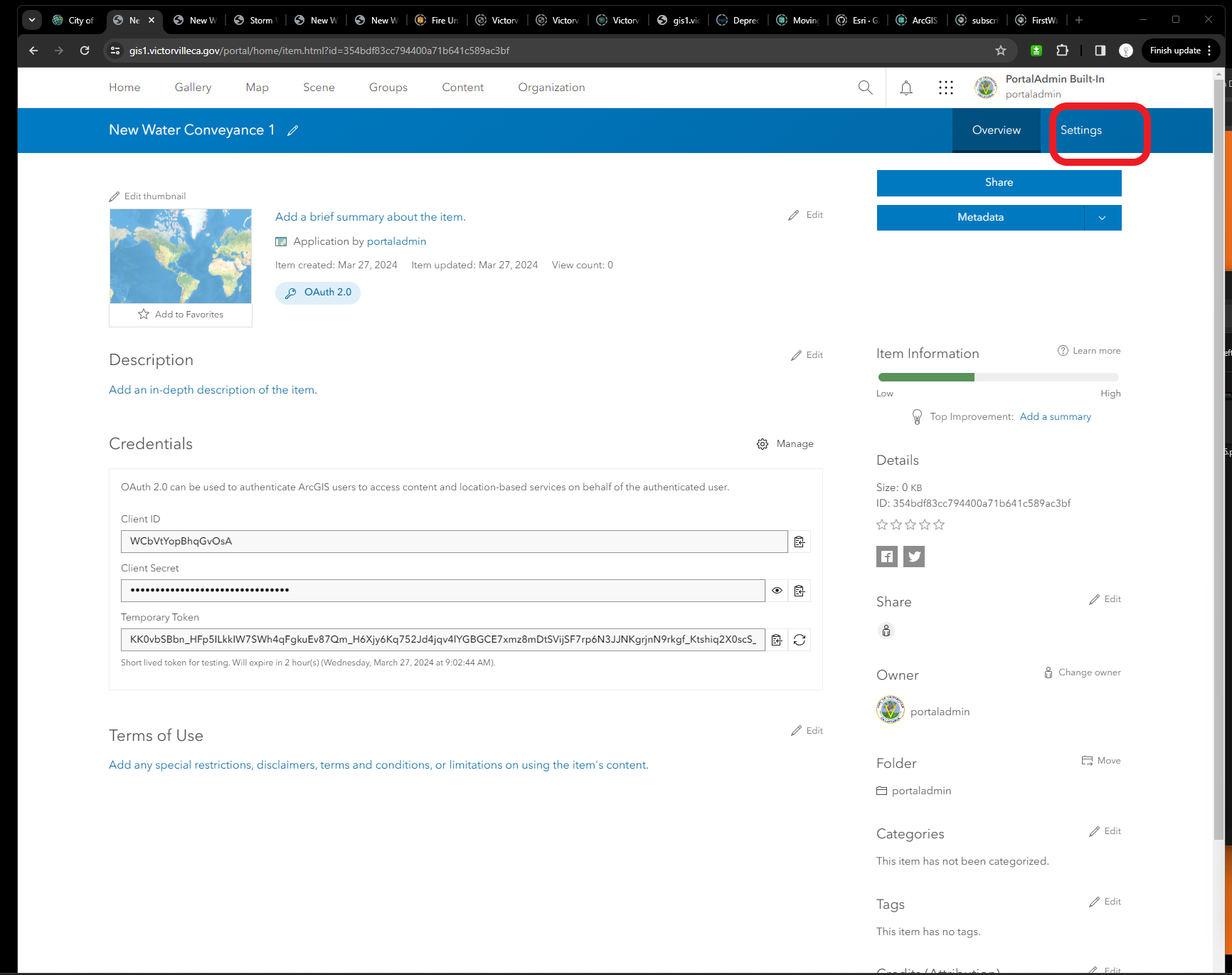
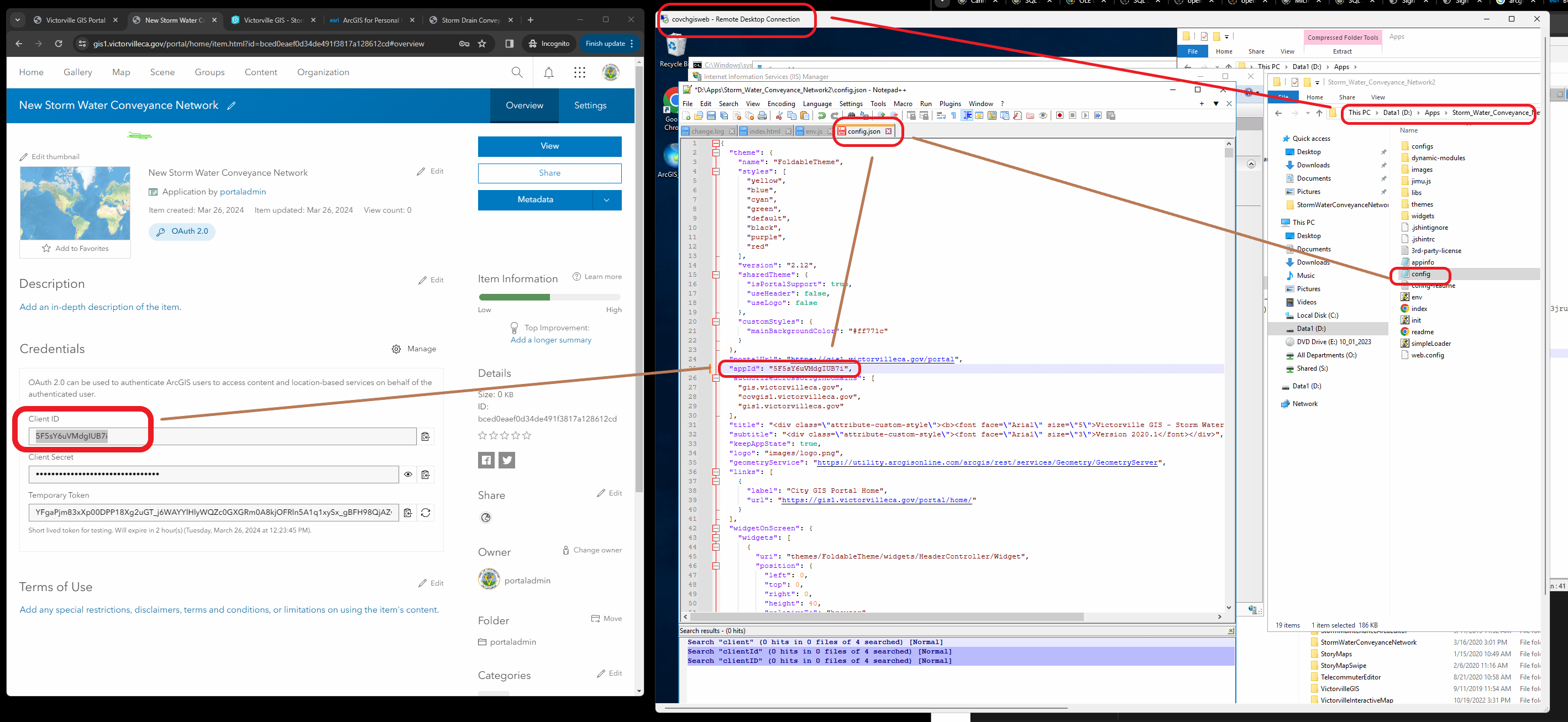
Step 5. Client ID is app ID, you maybe or may not copy it and paste in your web appbuilder developer edition config.json file, There is appID : 'client ID'

Step 5.1 Client ID is app ID, you maybe or may not copy it and paste in your web appbuilder developer edition config.json file, There is appID : 'client ID'

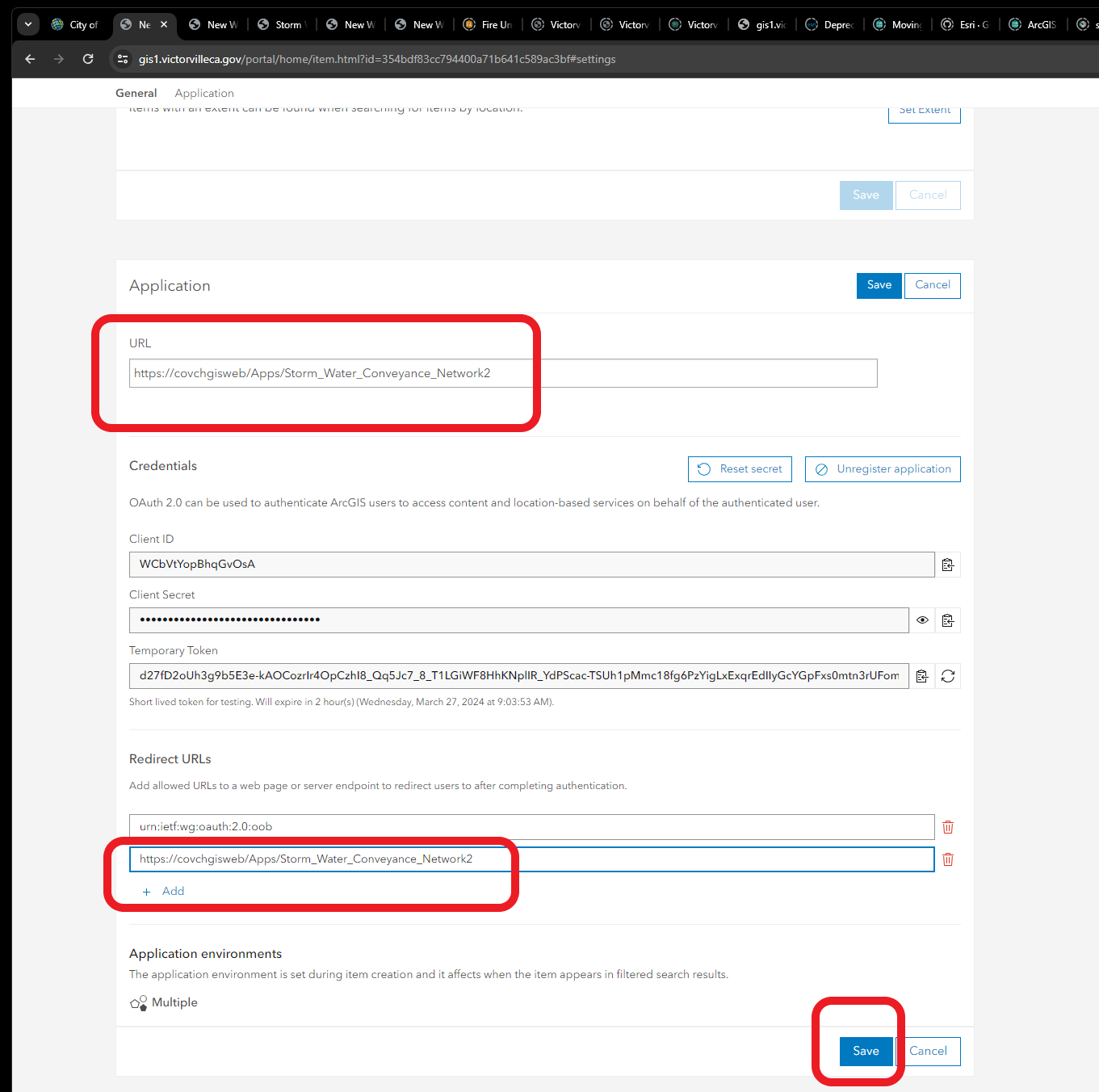
Step 6, you must copy paste your web appbuilder developer edition URL here twice, 2 place need to configure ! This is different from previous web mapping application.

Final Step click view to open