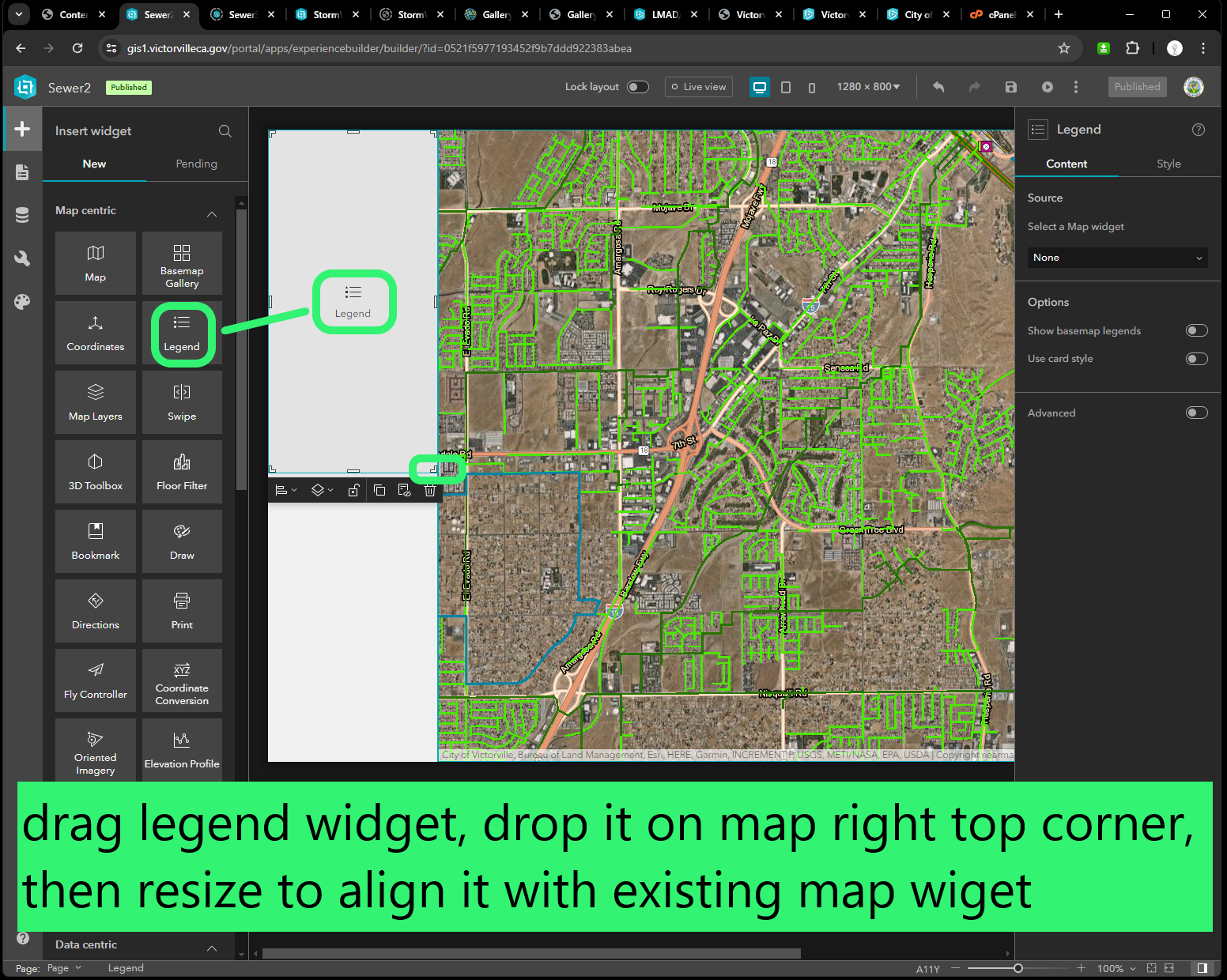
Step 1
drag legend widget, drop it on map right top corner, then resize to align it with existing map wiget.

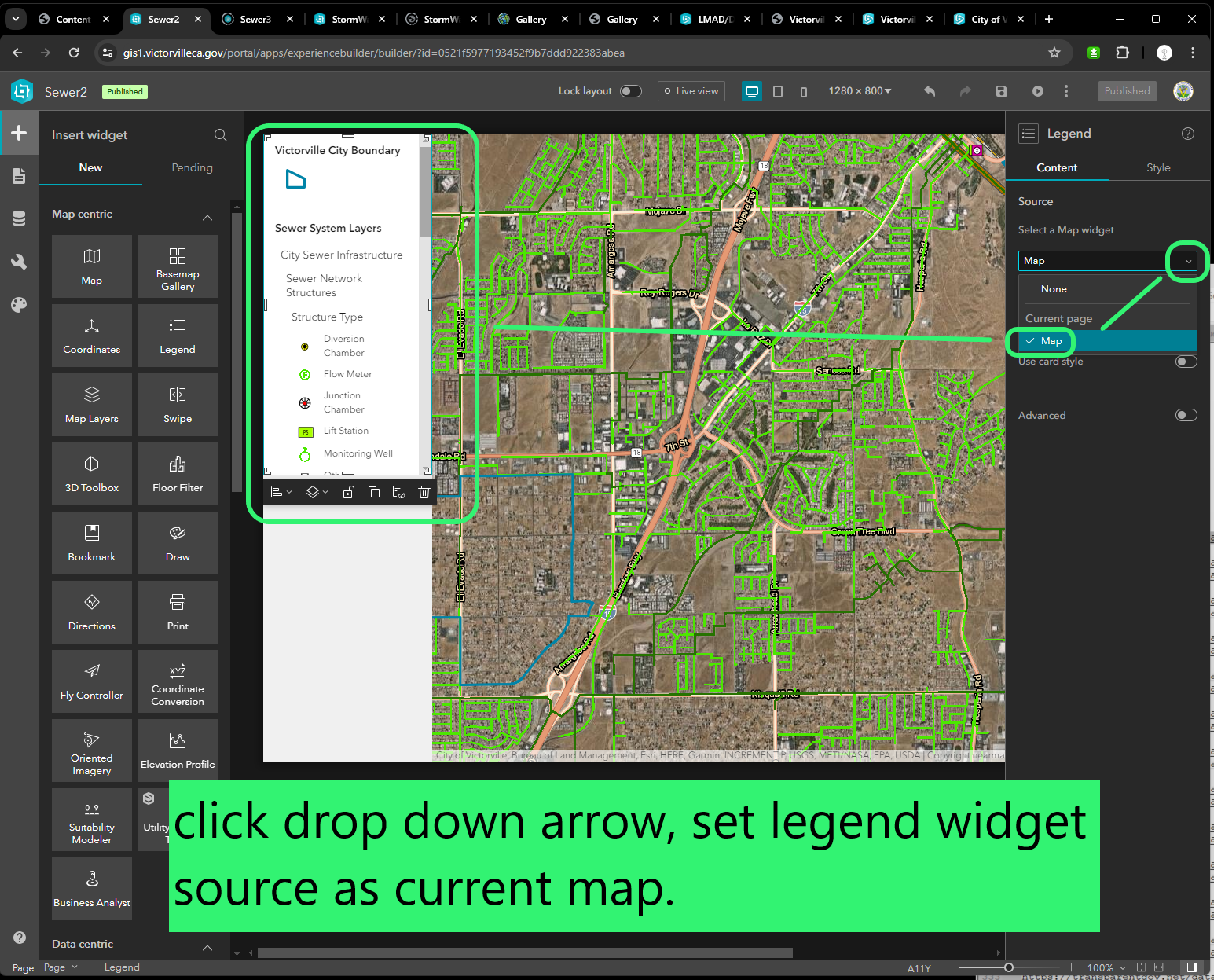
Step 2
click drop down arrow, set legend widget source as current map.

Repeat 1, 2 but for layer widget.
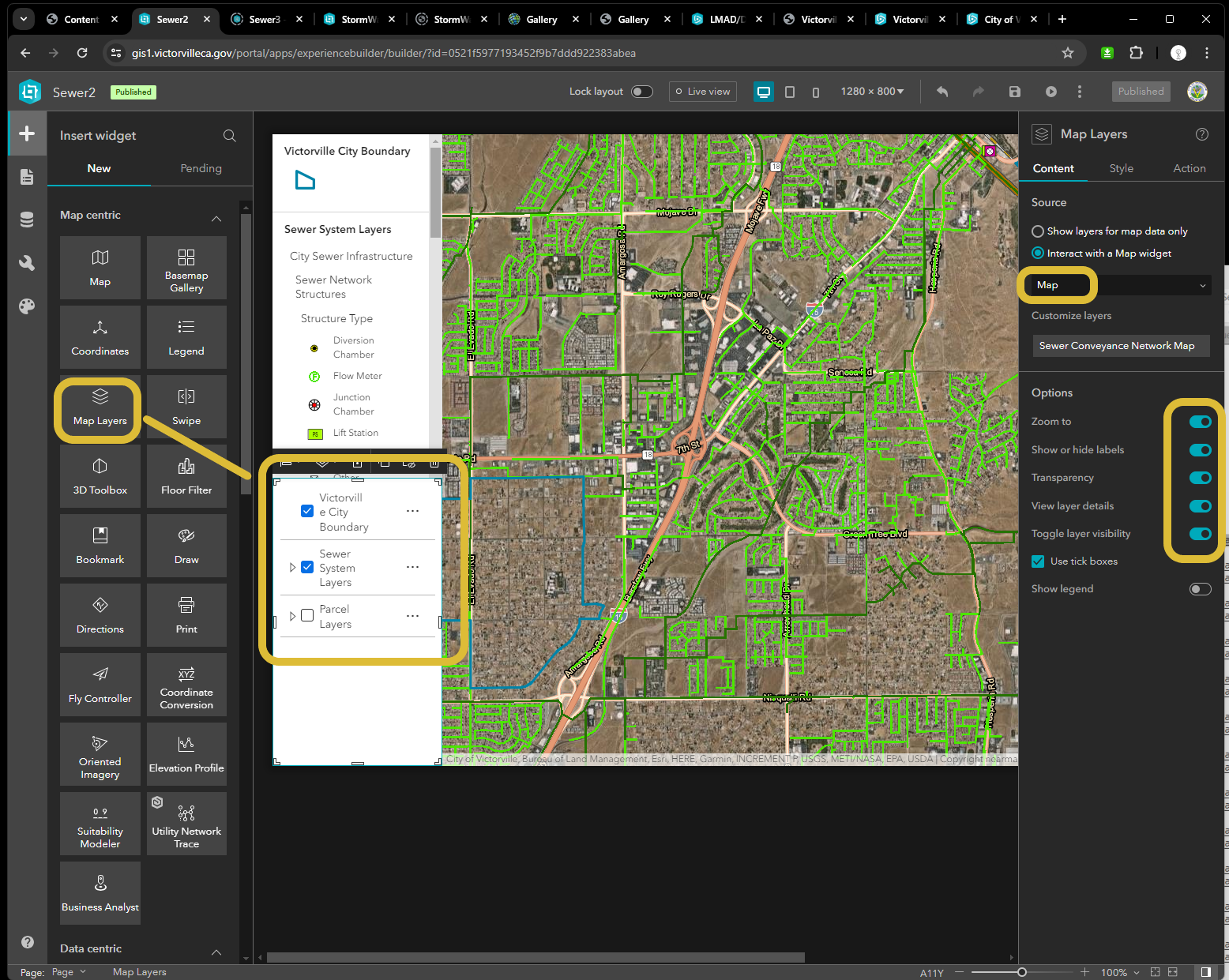
Step 3
drag layer widget, drop it on map right top corner, then resize to align it with existing map wiget.

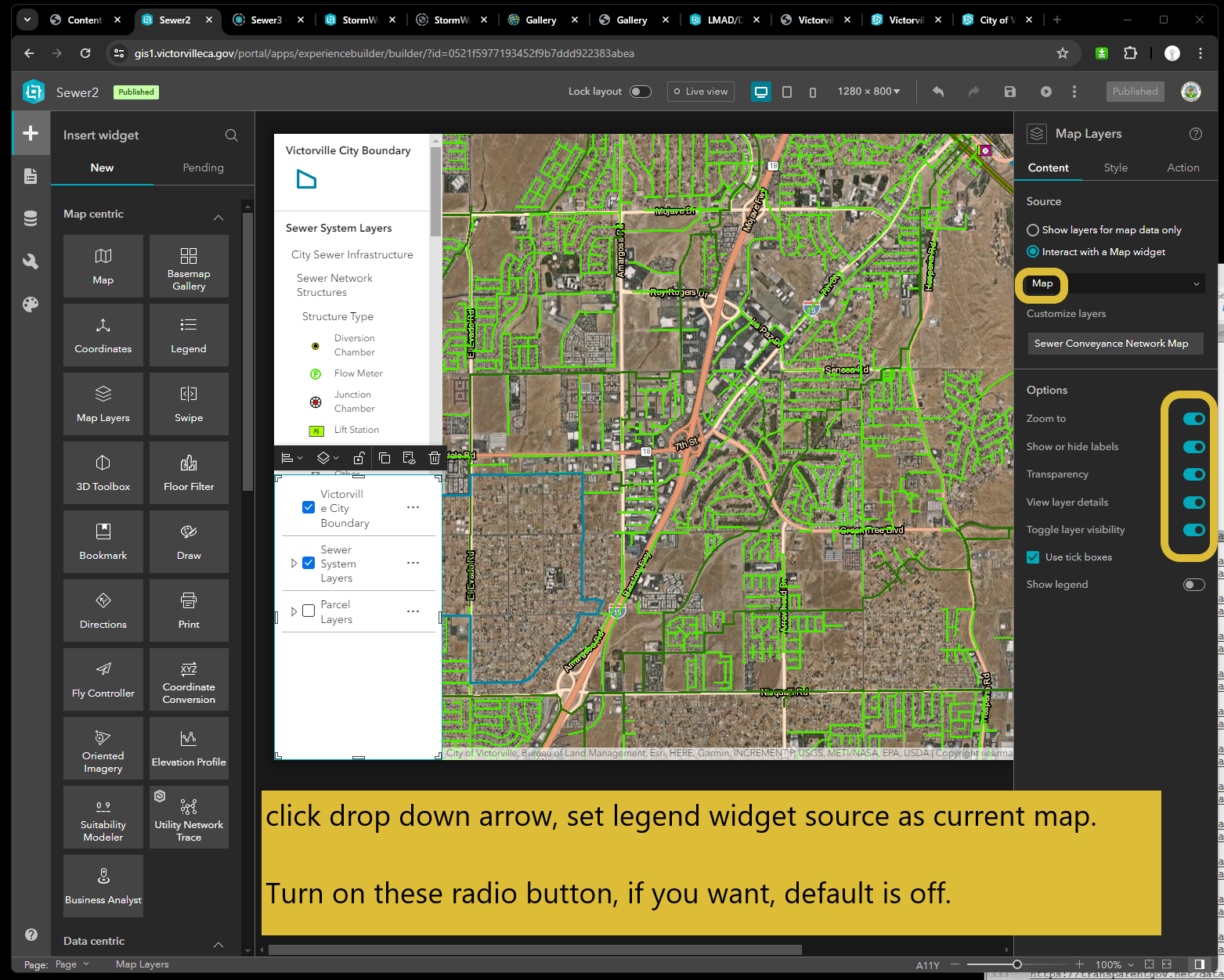
Step 4
click drop down arrow, set legend widget source as current map.
Turn on these radio button, if you want, default is off.

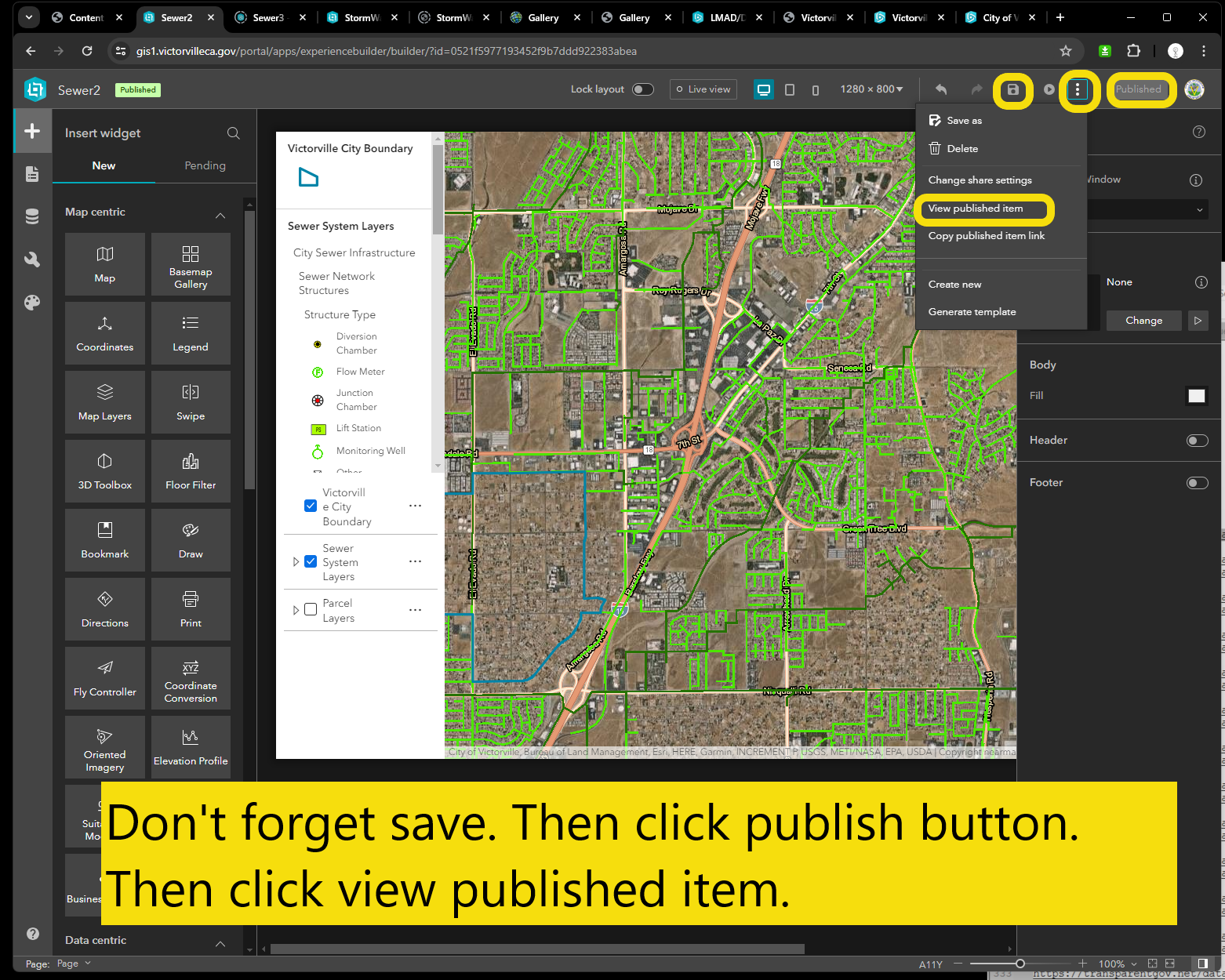
Step 5
Don't forget save. Then click publish button. Then click view published item.

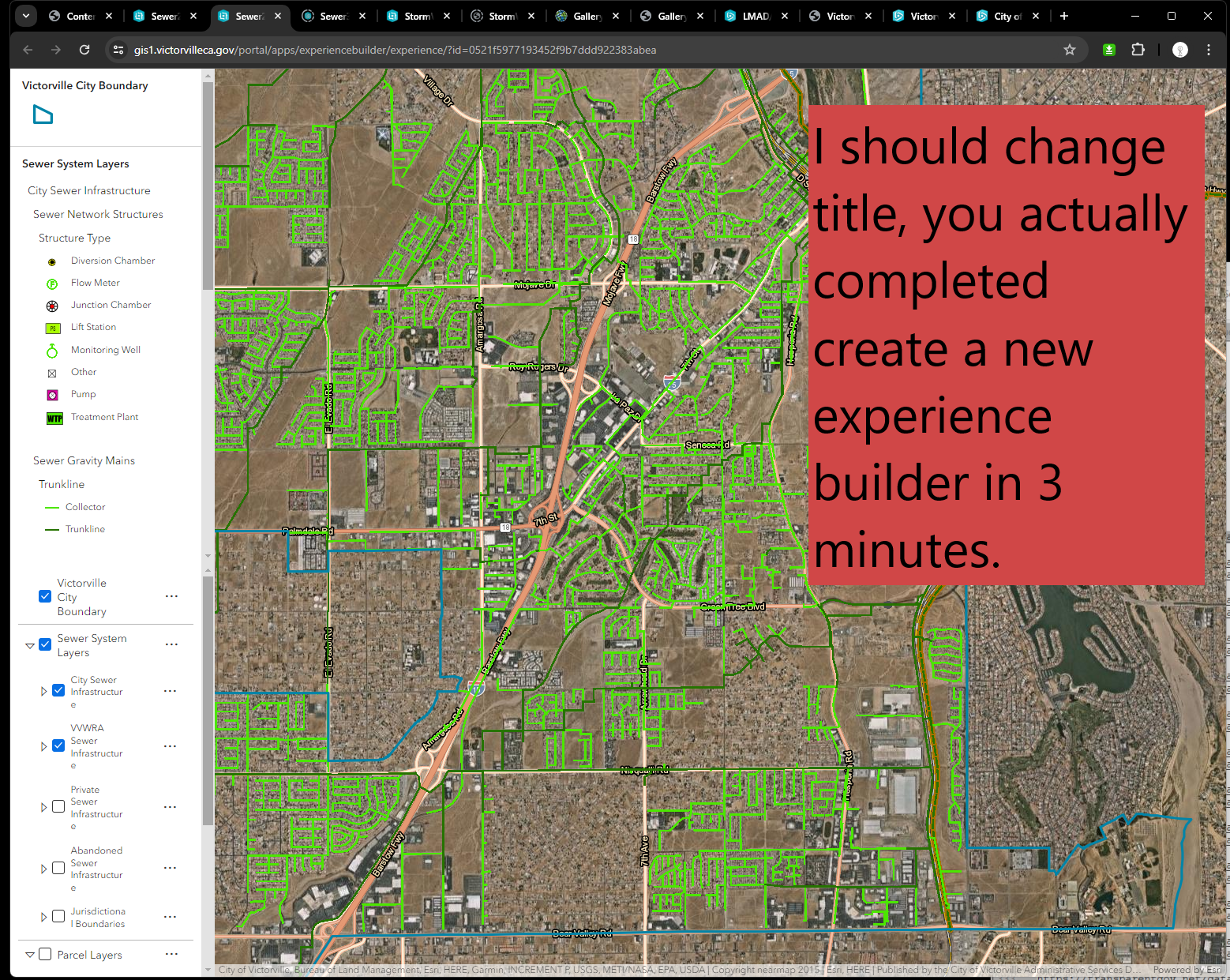
Step 6
I should change title, you actually completed create a new experience builder in 3 minutes.

But the other minutes I can talk about configure Search widget to search parcel APN, and address number.
The other minutes I can talk about add nearmap to it. You don't have to listen if you don't have nearmap available.