Why need train user?
Because all of ESRI off the shelf product such as experience builder, web appbuilder, dashboard app, etc. all share the same drawback, which is not intuitive, hard to use, awkward design.
This drawback you can not fix, because these out of box product design like that, only ESRI can change it, but not you.
Without train user, they can't use it because it awkward to use, the design is mystery for non-gis professionals. This app just scared user keep away from it.
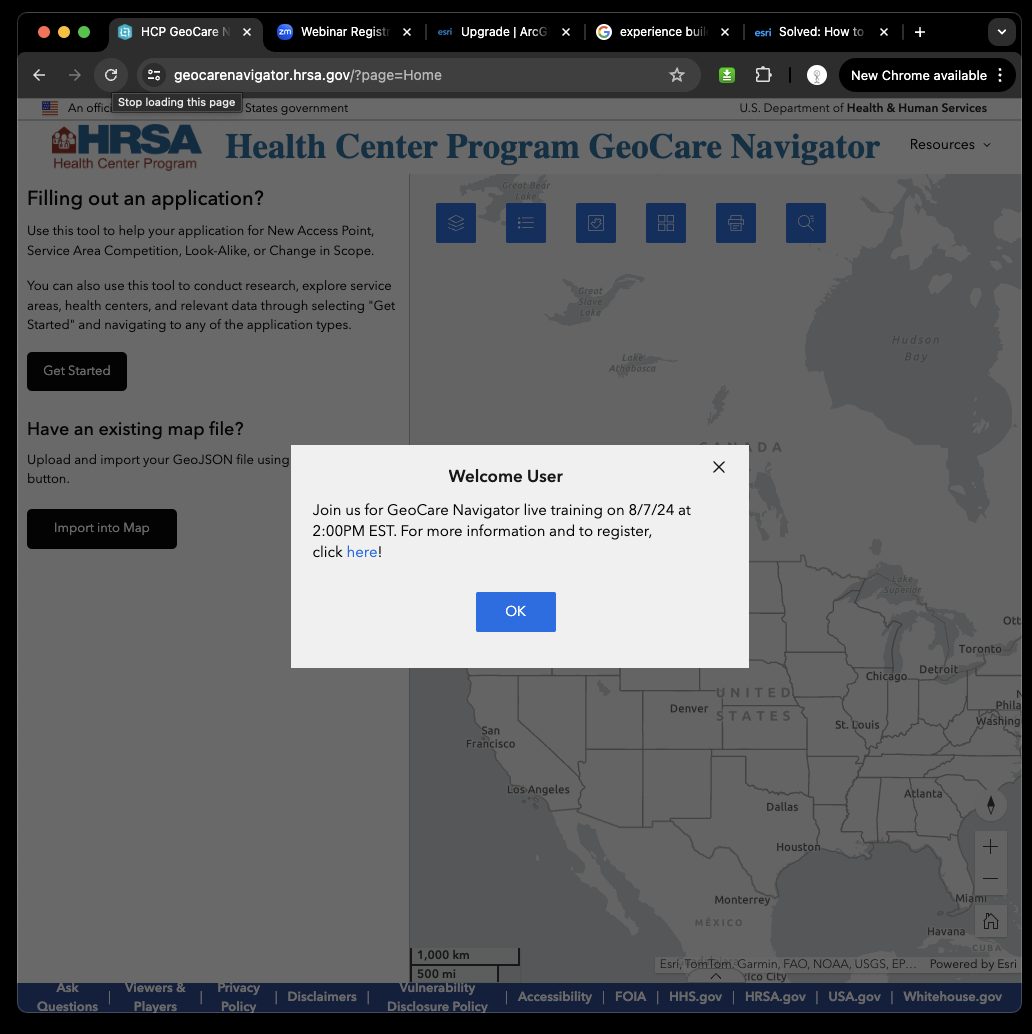
The rescue is you can join current user training free by click here
https://geocarenavigator.hrsa.gov/?page=Home
However the training does not make the experience builder app more intuitive, does not make it eaiser to use

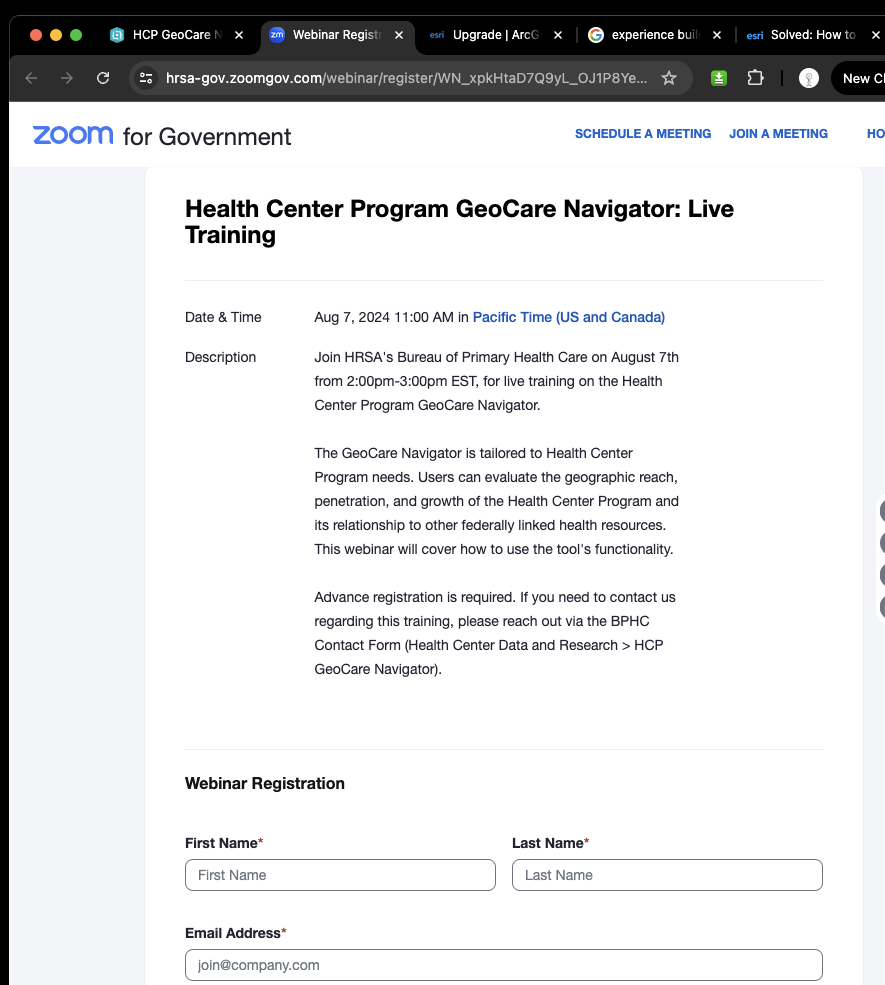
https://hrsa-gov.zoomgov.com/webinar/register/WN_xpkHtaD7Q9yL_OJ1P8YeXA#/registration

Have you received any Google map user training before you use google map?
No, without training, you start to use google map just fine.
Why?
zillow, redfin, etc real estate company who use google map never train you,
you start to use them without any problem.
Why?
The reason is they make their zillow, redfin app intuitive, easy to use, not like ESRI's product awkward.
Google map is intuitive, easy to use, everything is labeled, button is less and simple
That is why everybody's iphone installed google map, not ESRI's map app.
If you have a chance to use google map, you don't want to use awkward ESRI's map.
How to make ESRI map more like google map, intuitive, easy to use?
That is critical to remove user training, that is critical to attract more user, that is critical to increase user usage
Short answer
Don't use off the shelf product, don't use pre-build widget
instead develop your own component, that is key to make your app intuitive
Long story
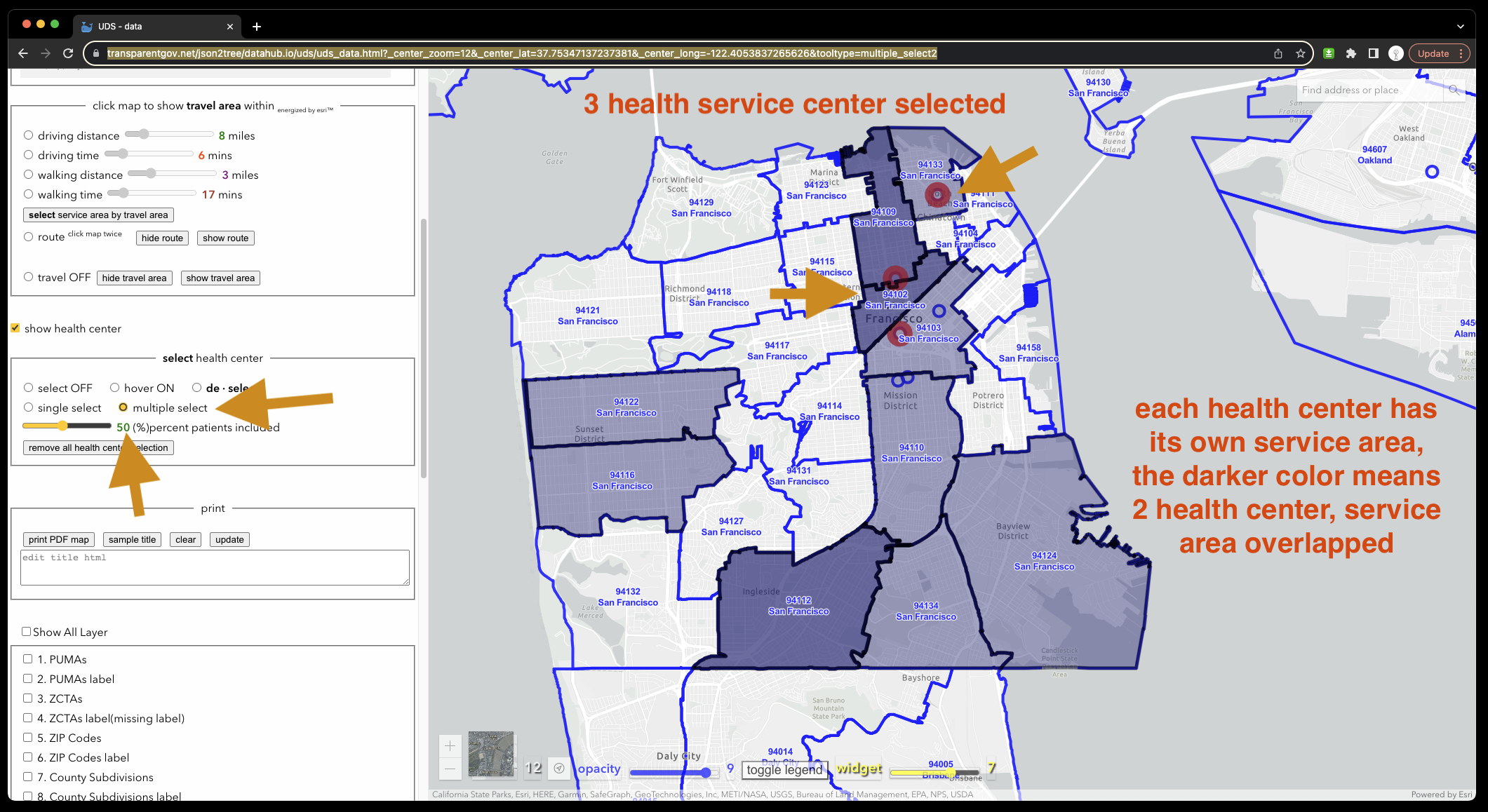
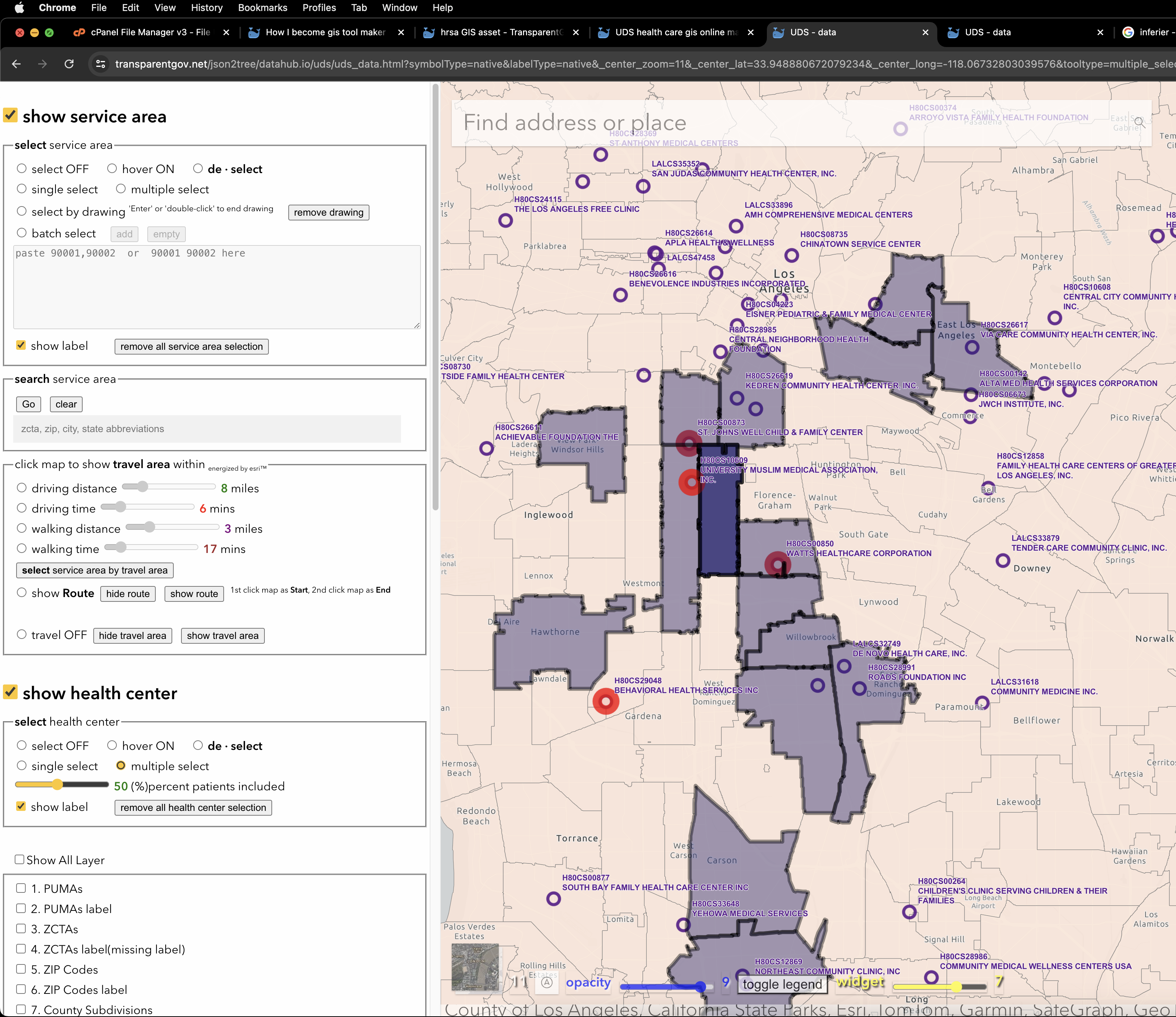
Here is some experiment I did to make UDS mapper app intuitive and more easy to use.
A. browser-client-side rendering v4.x
https://transparentgov.net/json2tree/datahub.io/uds/uds_data.html

A.2 native(ArcPro build-in) color and label https://transparentgov.net/json2tree/datahub.io/uds/uds_data.html?symbolType=native&labelType=native

Plan B.
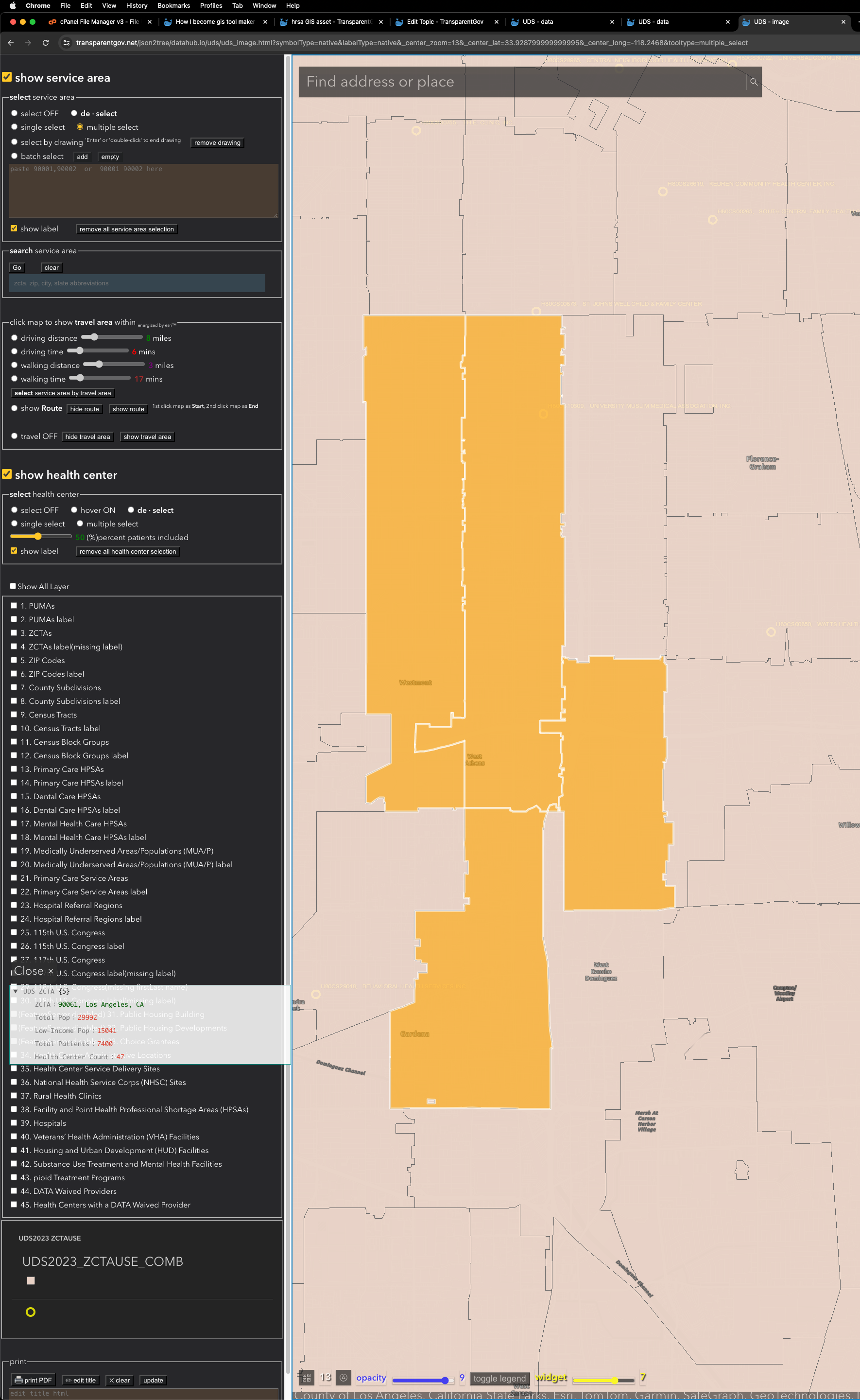
arcgis-server-side rendering v4.x https://transparentgov.net/json2tree/datahub.io/uds/uds_image.html

B.2 native(ArcPro build-in) color and label
https://transparentgov.net/json2tree/datahub.io/uds/uds_image.html?symbolType=native&labelType=native