Conclusion:
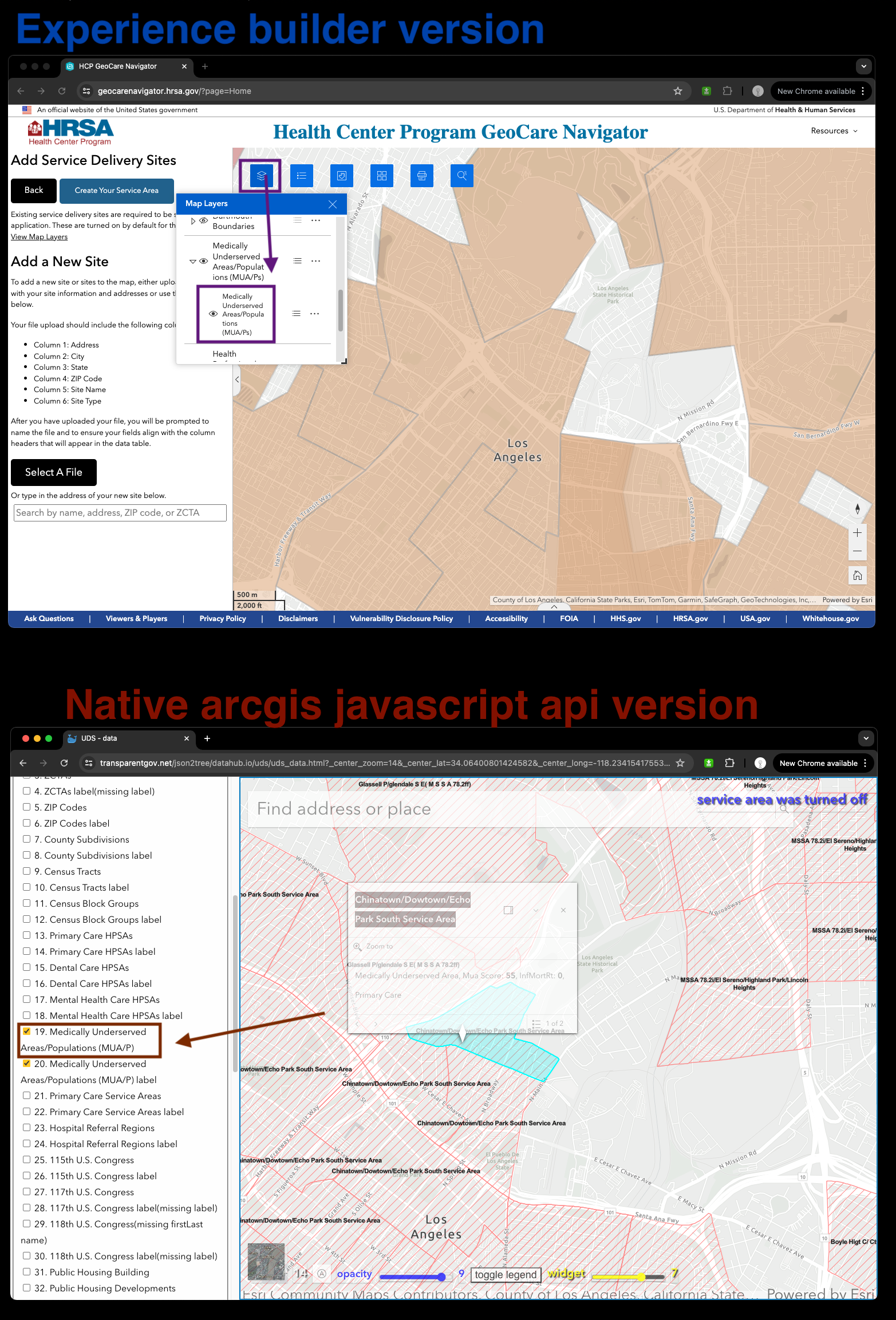
Native arcgis javascript api version
out perform
Experience builder version.
Due to experience builder itself limitation and other design limitation.
Experience builder version failed in the following challenge as listed below.
Native arcgis javascript api version don't have such limitation, successfully overcome these challenge.
Experience builder version is here
https://geocarenavigator.hrsa.gov/?page=Home
Native arcgis javascript api version is here
https://transparentgov.net/json2tree/datahub.io/uds/uds_data.html?_center_zoom=14&_center_lat=34.06400801424582&_center_long=-118.23415417553673&tooltype=off_select2&showHealthCenter=hide&showServiceArea=hide
Let's use one example to compare experience builder version and native arcgis javascript api version
User want to look up medically underserved areas(MUA)
User turn on MUA layer on both version, when user click polygon, difference shows:
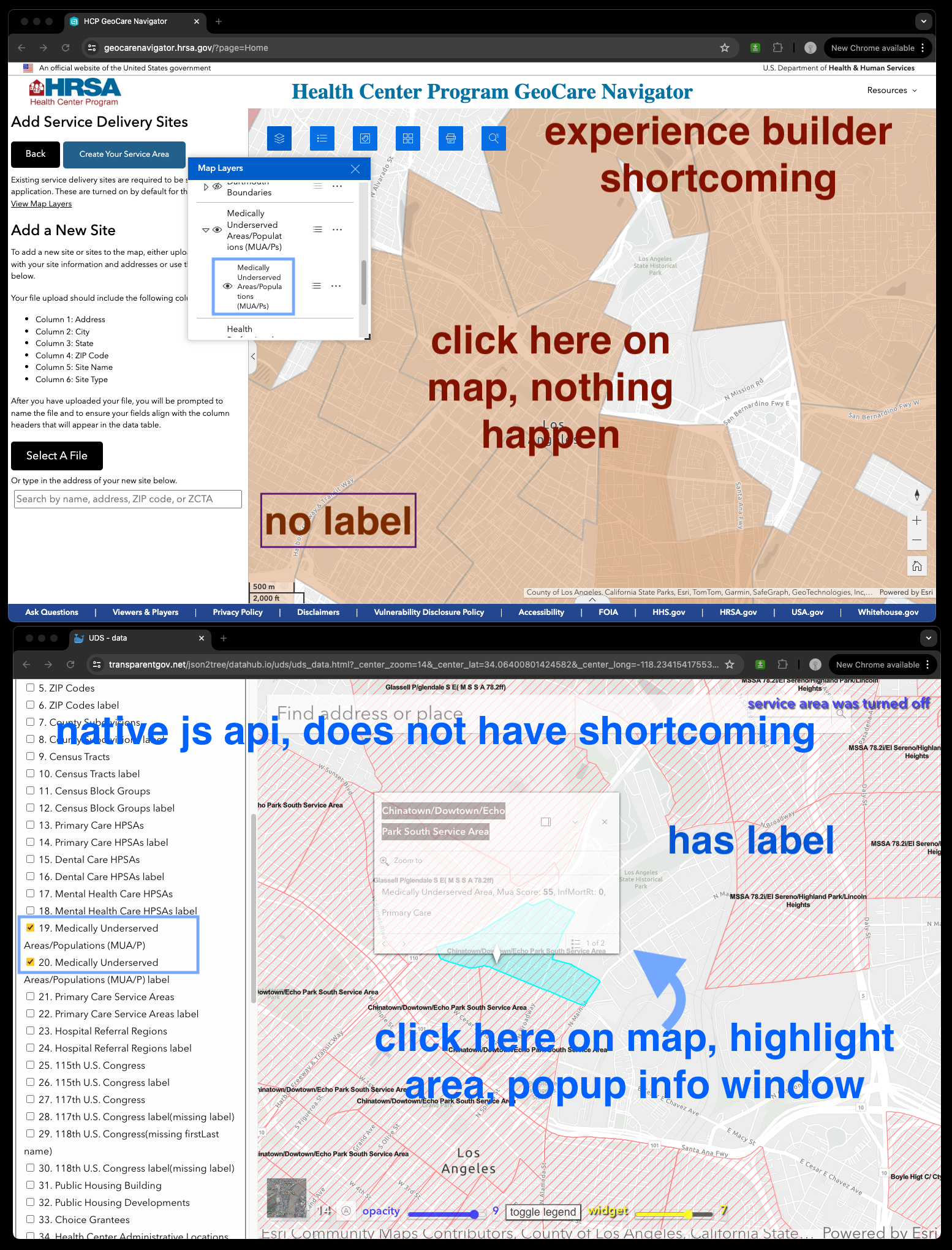
Experience builder version
nothing happen, no label, no highlight, no popup,
user can't see this polygon's shape and details info about this polygon.
Native arcgis javascript api version
highlight polygon, popup details info, has label shows

Experience builder version
Due to expeirence builder's awkward design, it is very hard to find and turn on medically underserved areas(MUA) layer
First you need to find layer frame icon, public user don't familiar esri product, dont' know where to find layer frame icon.
That is why experience verison user need training, otherwise, user just can't use it.
Expeirence builder's layer frame designed as nested, with little eye icon, you first need to go through all top level eye icon, then find and click it to open its nested layers, then click layers eye icon again to turn on MUA layer or turn off. Before this, you have to click several top level eye icon to turn off all other layers, otherwise, map is too busy, to much different layer polygon.
Native arcgis javascript api version
Without experience builder's limitation, I can alter the layer frame as flat, all 45 layers list as always visible to user, user don't need to click a button to open layer frame. All layers are always visible all time. This intuitive design elimitate the need to train user about where to find layer frame button, its self explaining.
Also I list all 45 layer as either frequently used first or alphabetic order. This intuitive design will let user quickly find the layer out of all 45 layers. This design is not possible in experience builder.
I also use native internet standard check box as mechanisum to turn on or turn off layer.
This intuitive internet standard design eliminate the need to train user about how to turn on or off a layer.
ESRI use eye icon, which is awkward design. Public user will have no idea what eye icon means. They just can't understand eye icon works the same as checkbox until you training them. You just can't training all public user and not every user want to joint your free training. The result is experience version will have little usage by very little trained user. To most of untrained public user, experience version is forbidden for them.