Authorize a license in ArcGIS Administrator
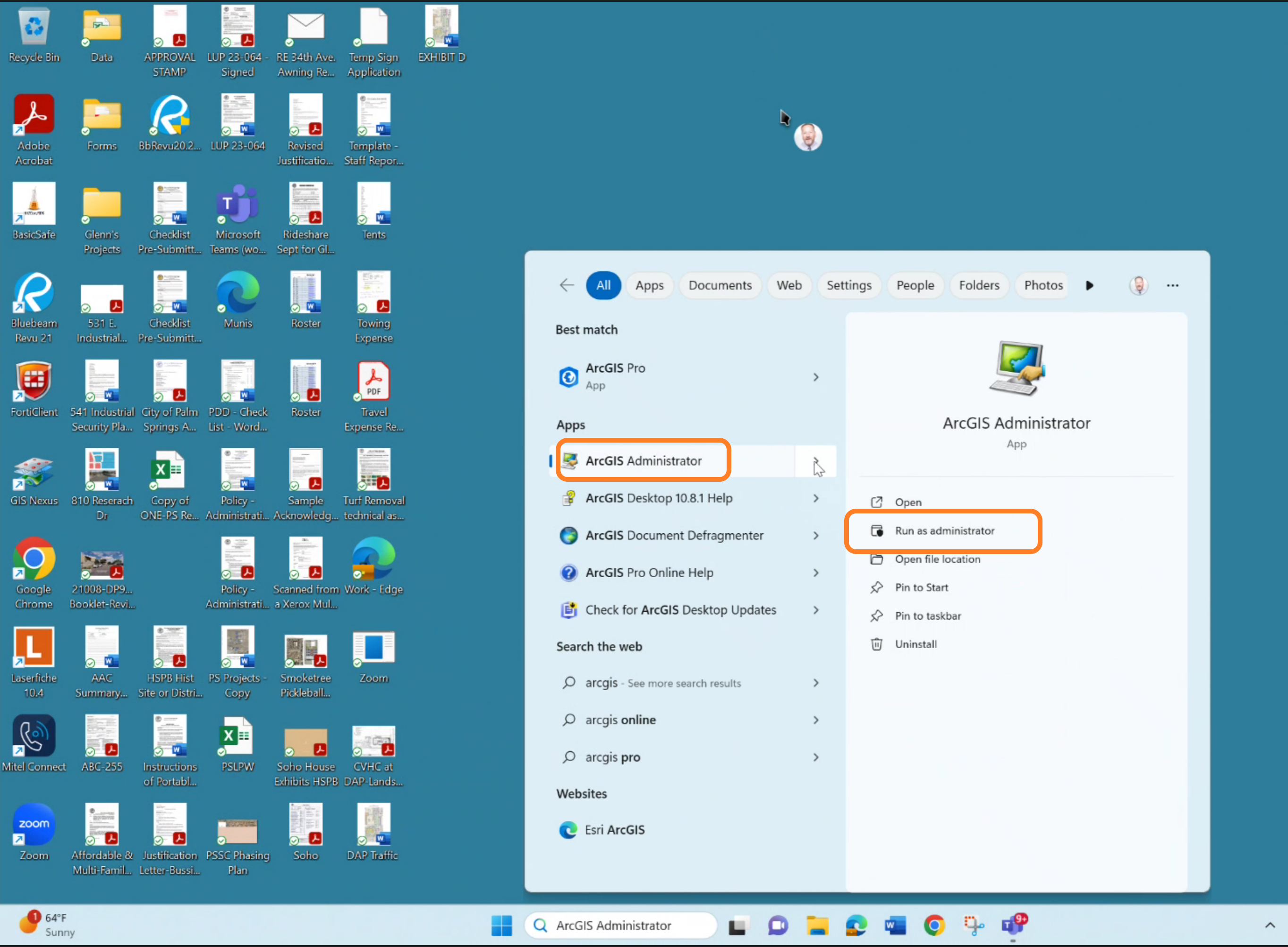
- Go to Start > All Programs > ArcGIS > ArcGIS Administrator.
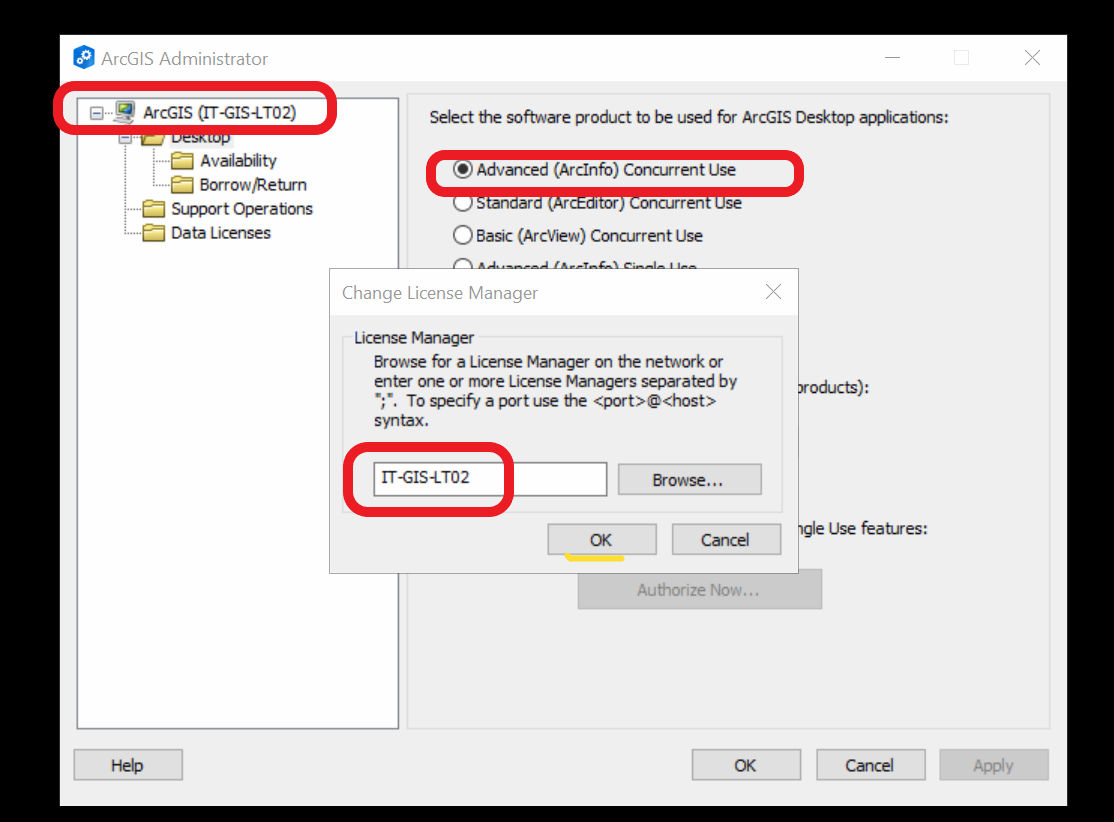
- Launch ArcGIS Administrator (right-click and Run as Administrator)
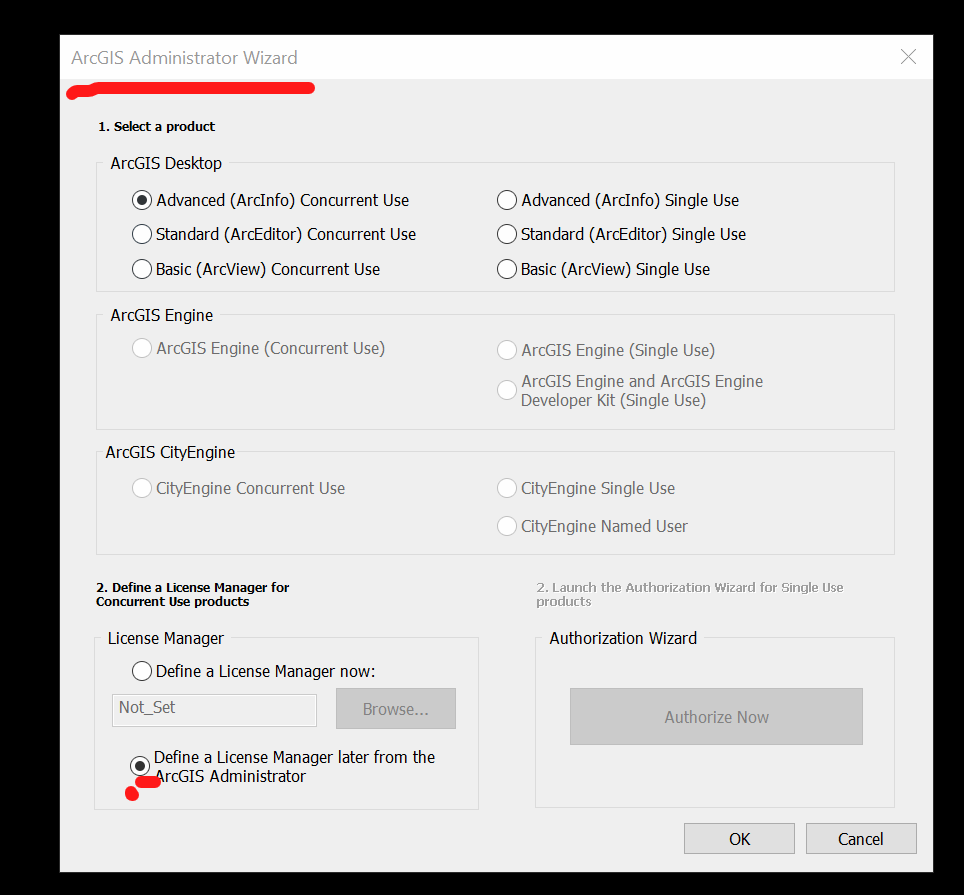
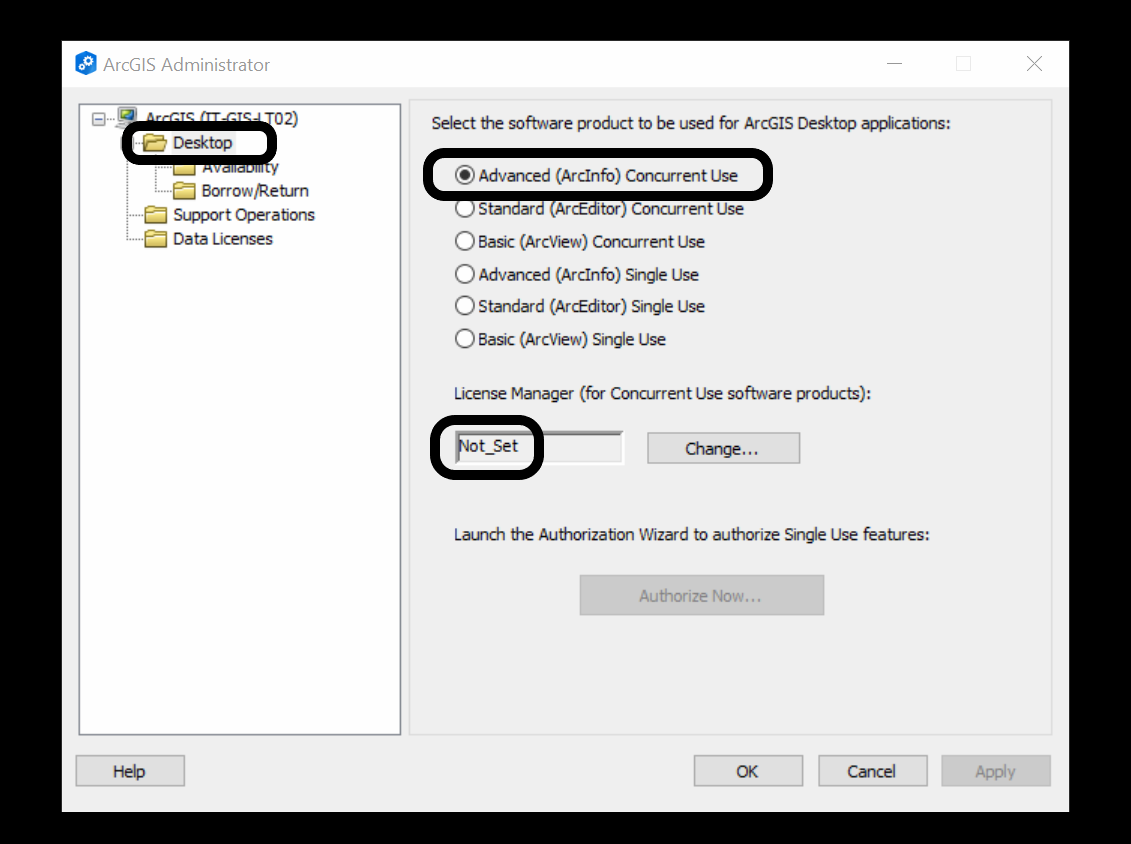
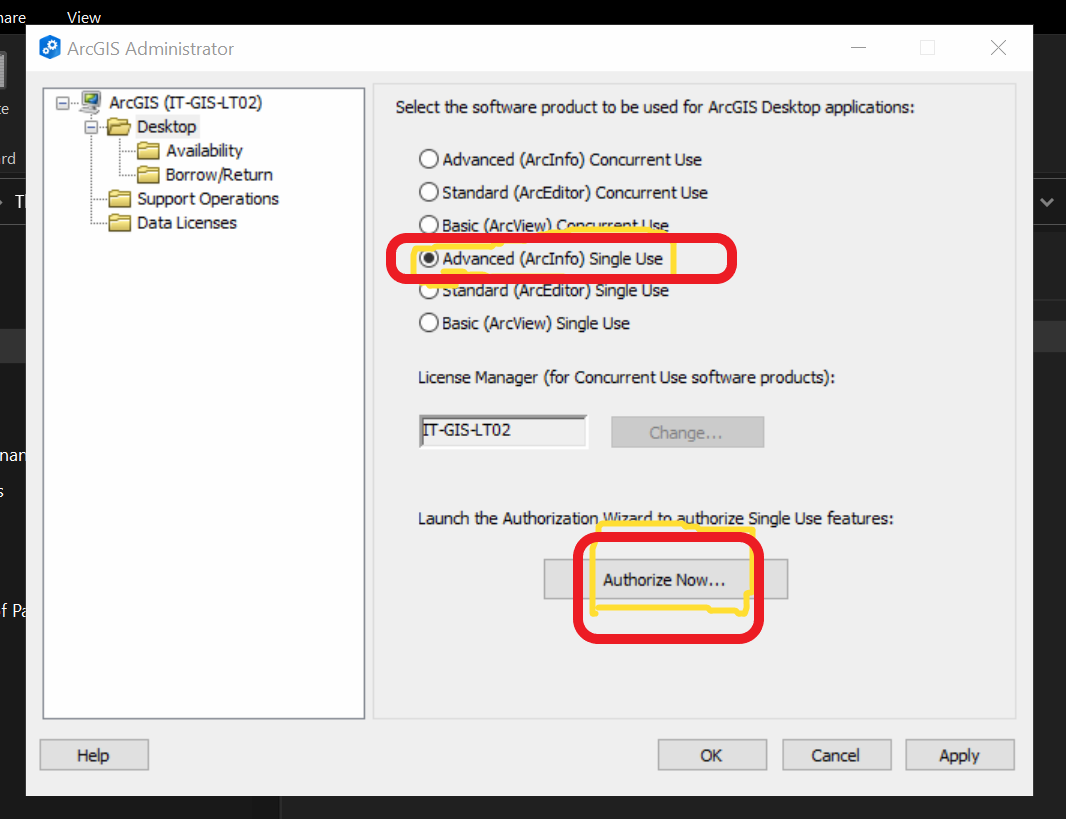
- Click the Desktop tab > Select one of the three Single Use products. Please choose Advanced.
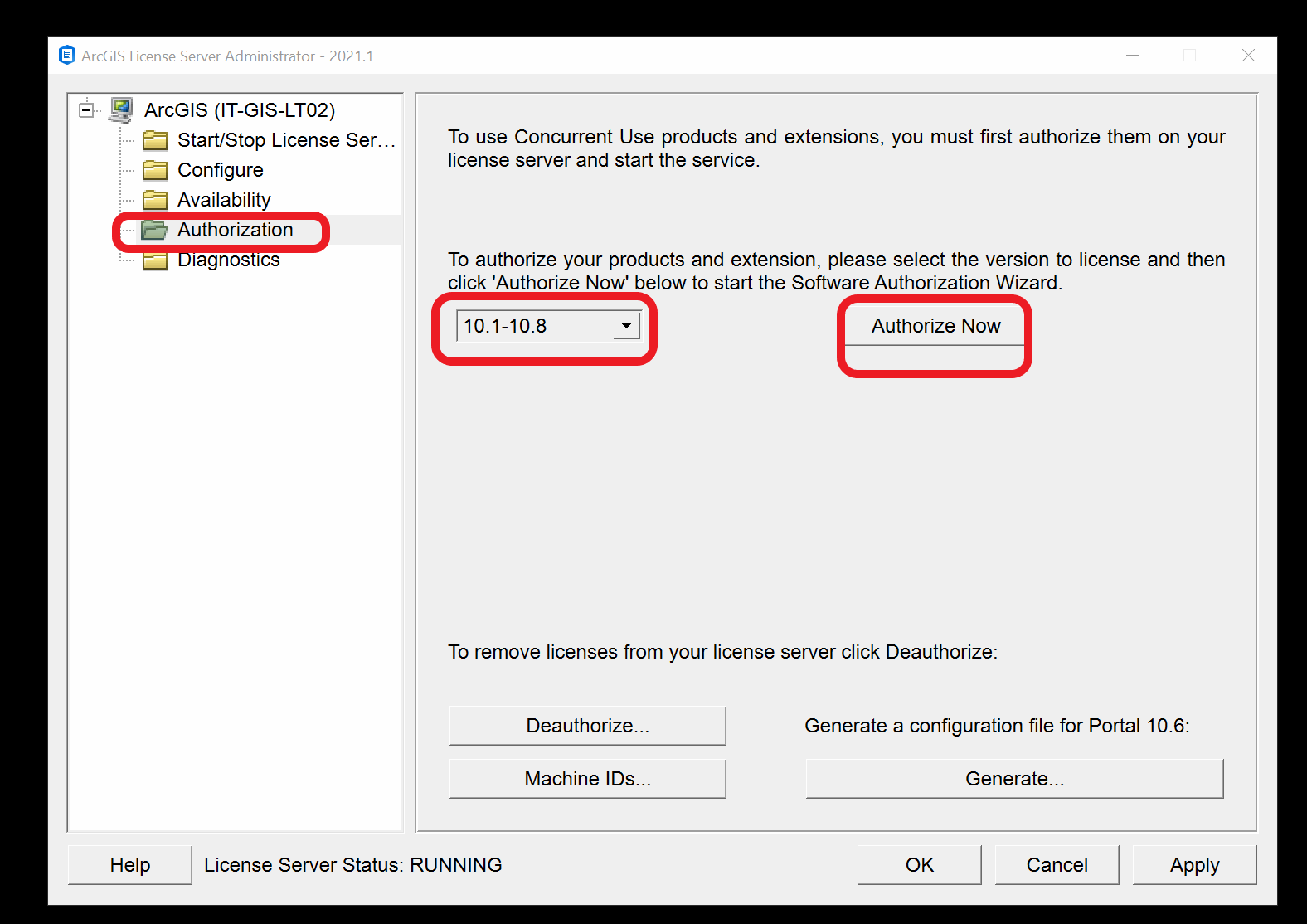
- Click Authorize Now to launch the Software Authorization Wizard.
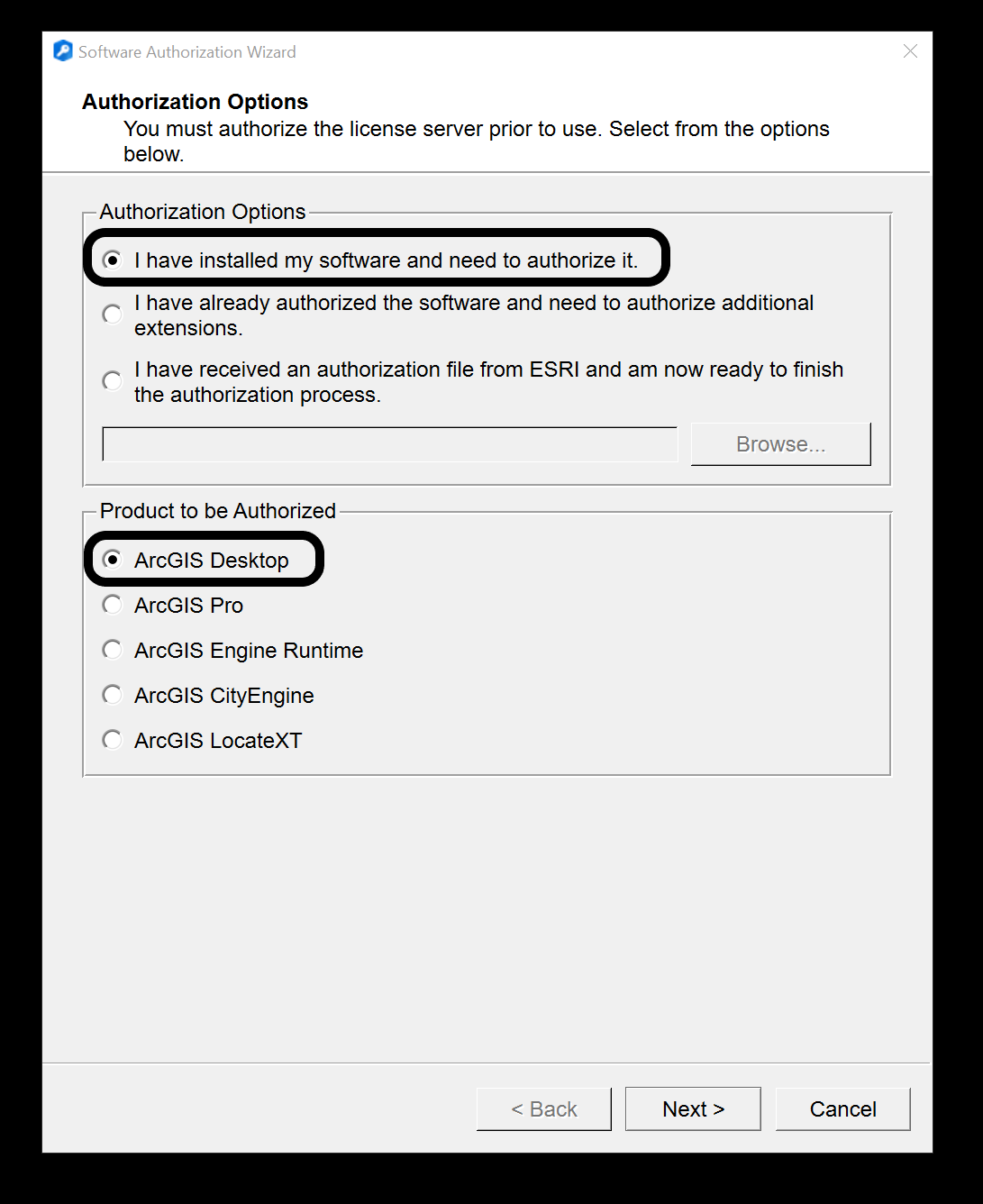
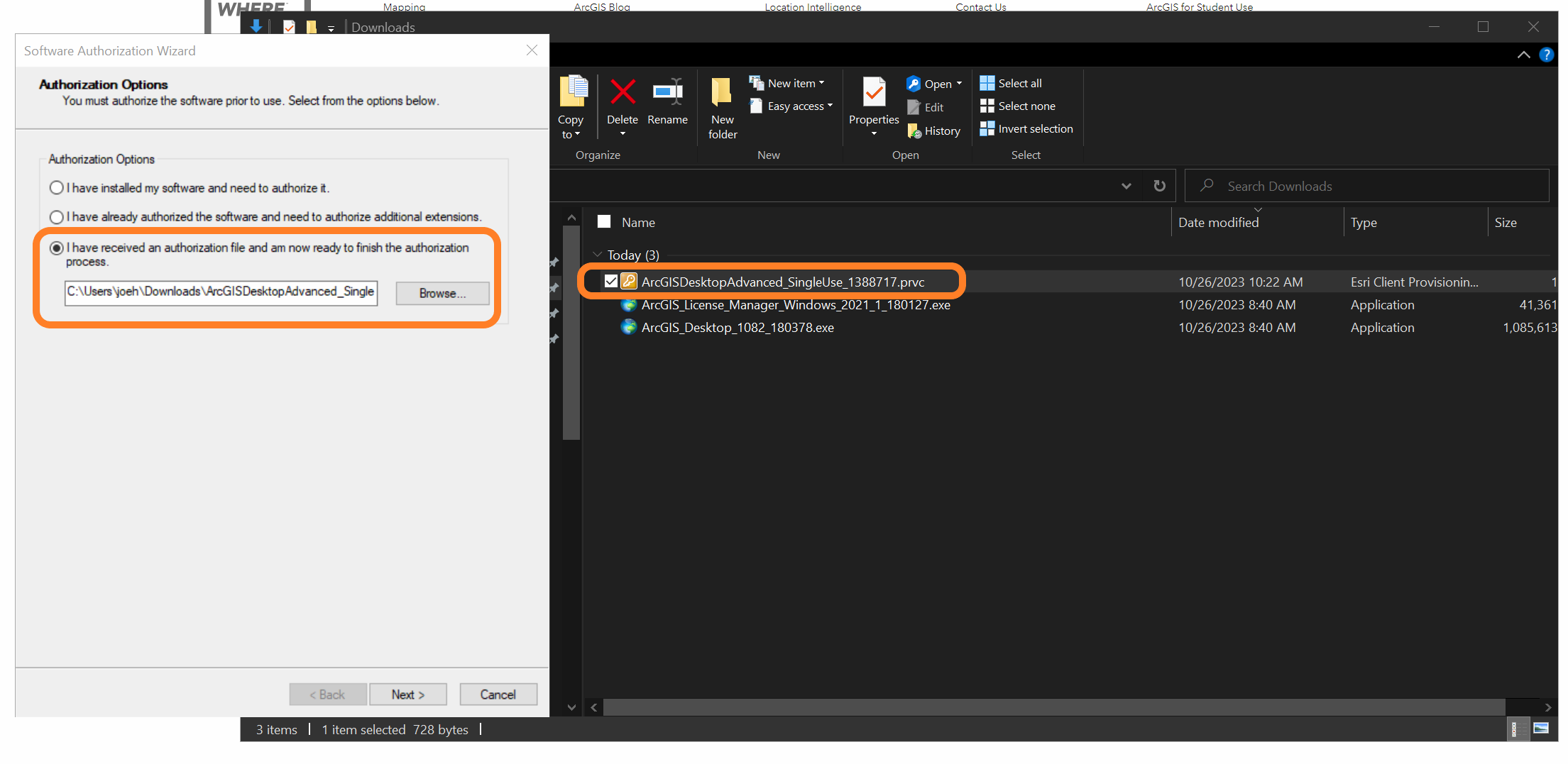
- Choose 'I have installed my software and need to authorize it' > Next.
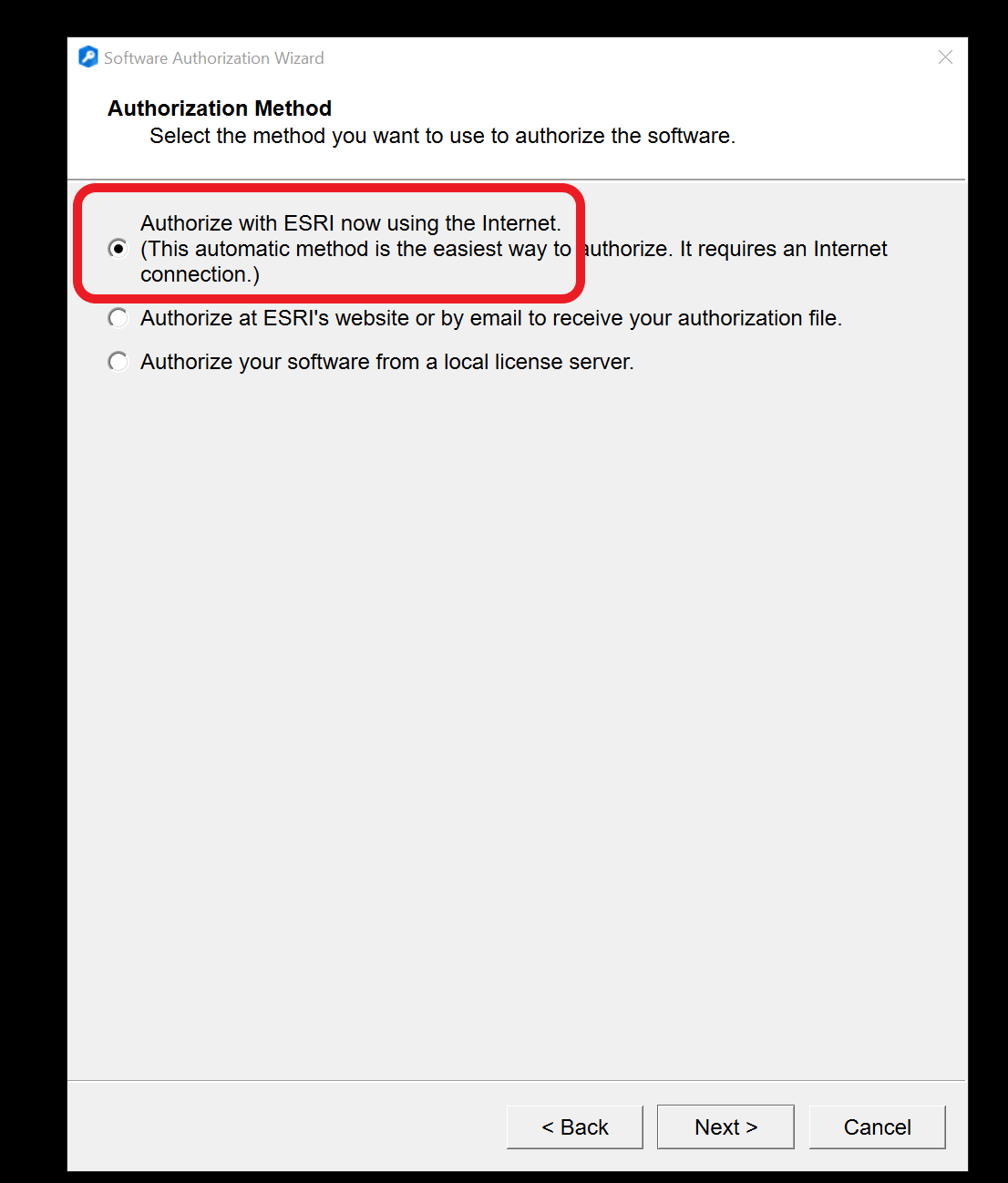
- On Authorization Method, choose 'Authorize with Esri now using the Internet' > Next.
- Fill in Authorization information > Next.
- Insert authorization number ESU8156....8 > Next.
- Click on 'I do not want to authorize any extensions at this time' > Next.
- The authorization process starts.
- Related documentation: Authorize ArcGIS Desktop Single-Use products and features
Document
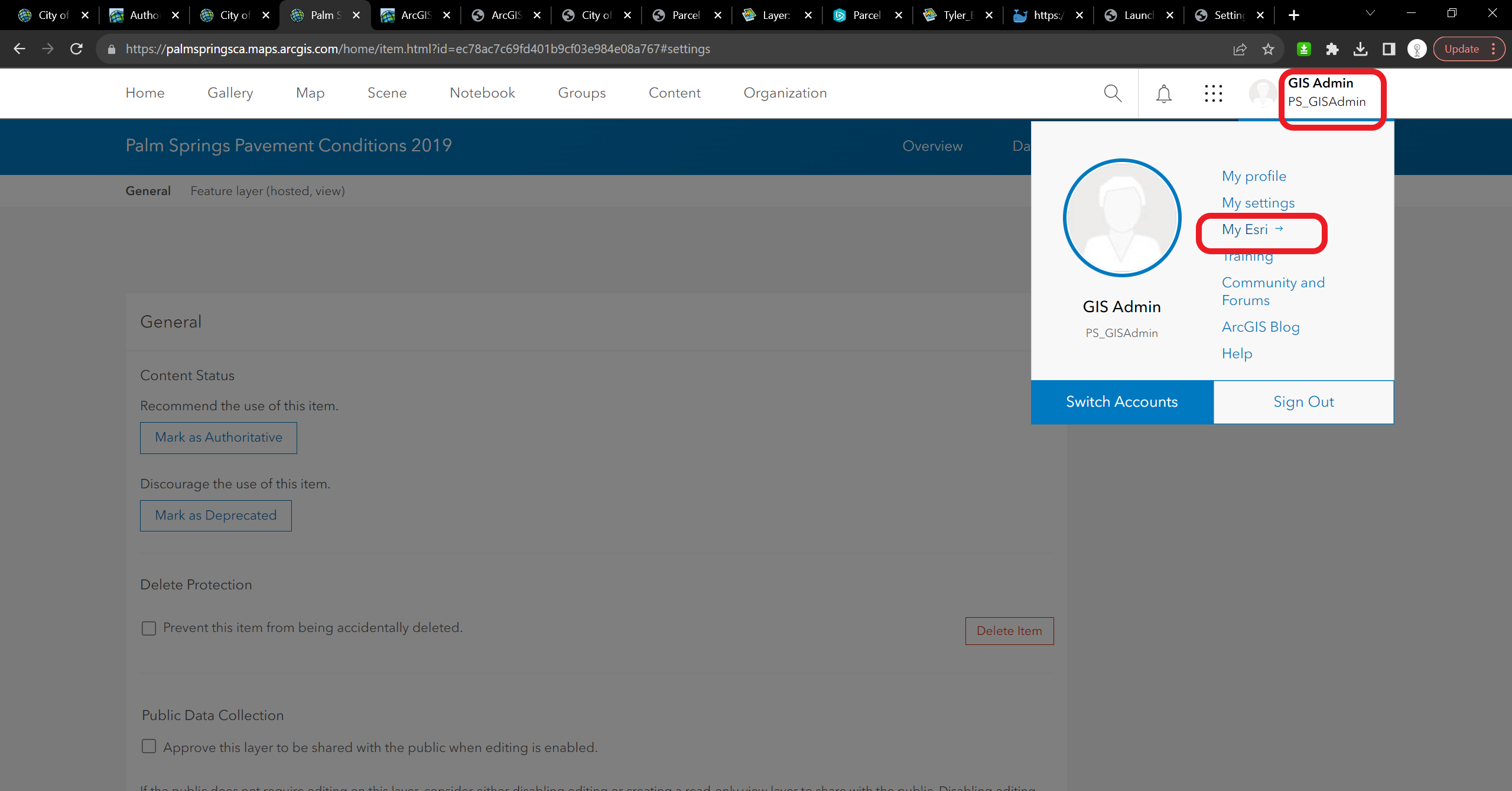
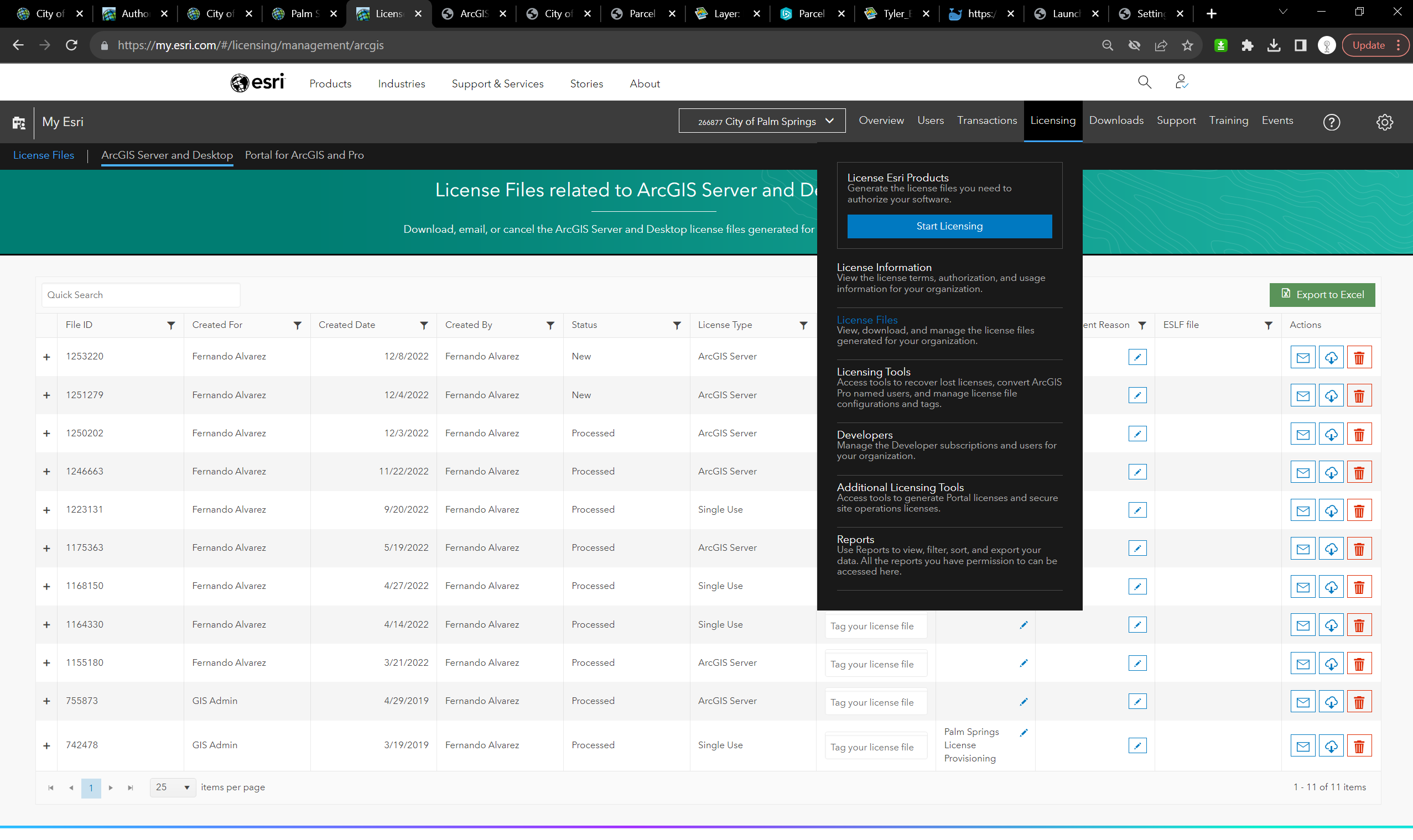
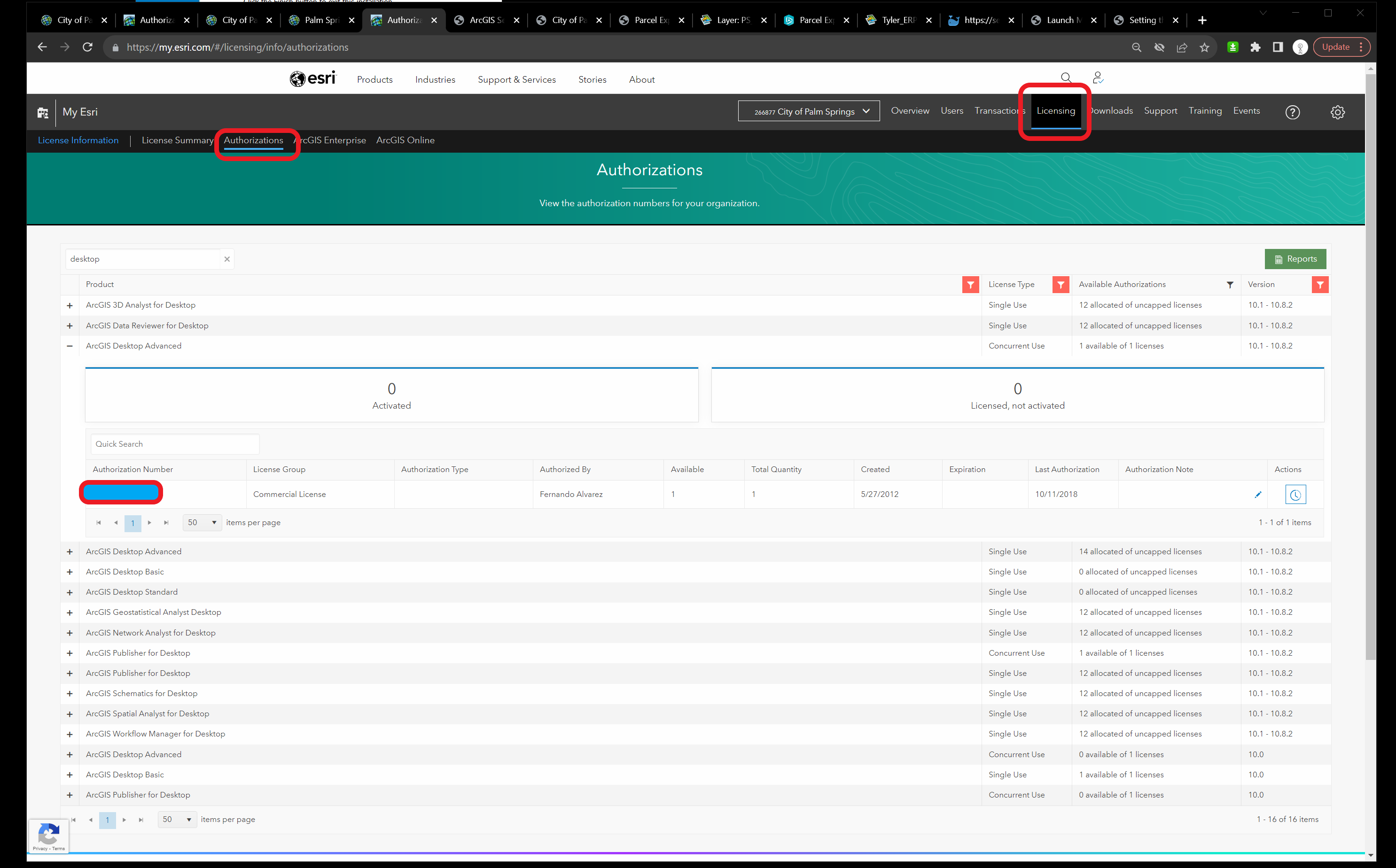
- You want to use ArcMap with concurrent use licenses so we opened My Esri>Licensing>Licenses information>Authorization> They have an ArcGIS Desktop Advanced concurrent use but were using it for a person that is not more on the company so we recovered the licenses.
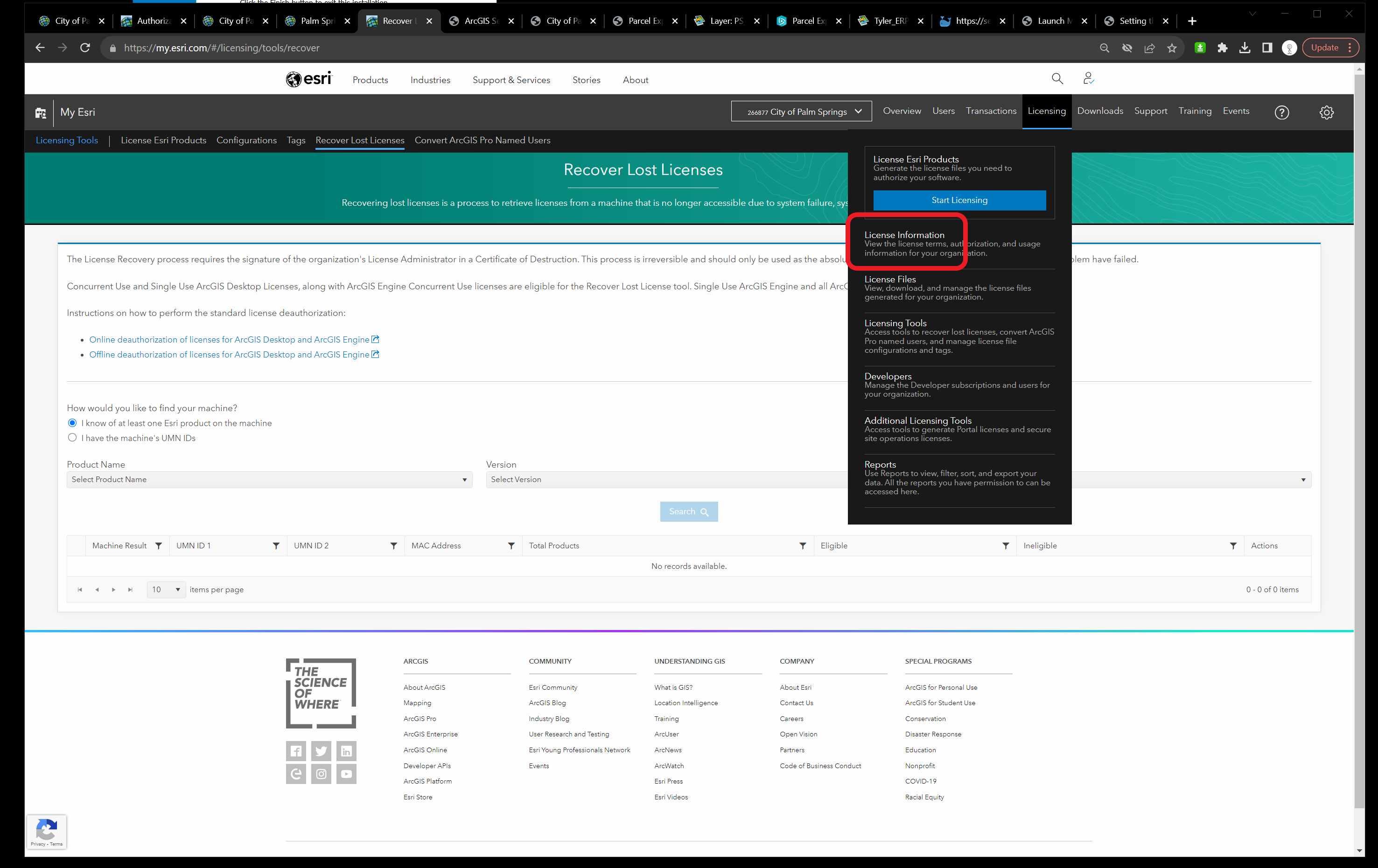
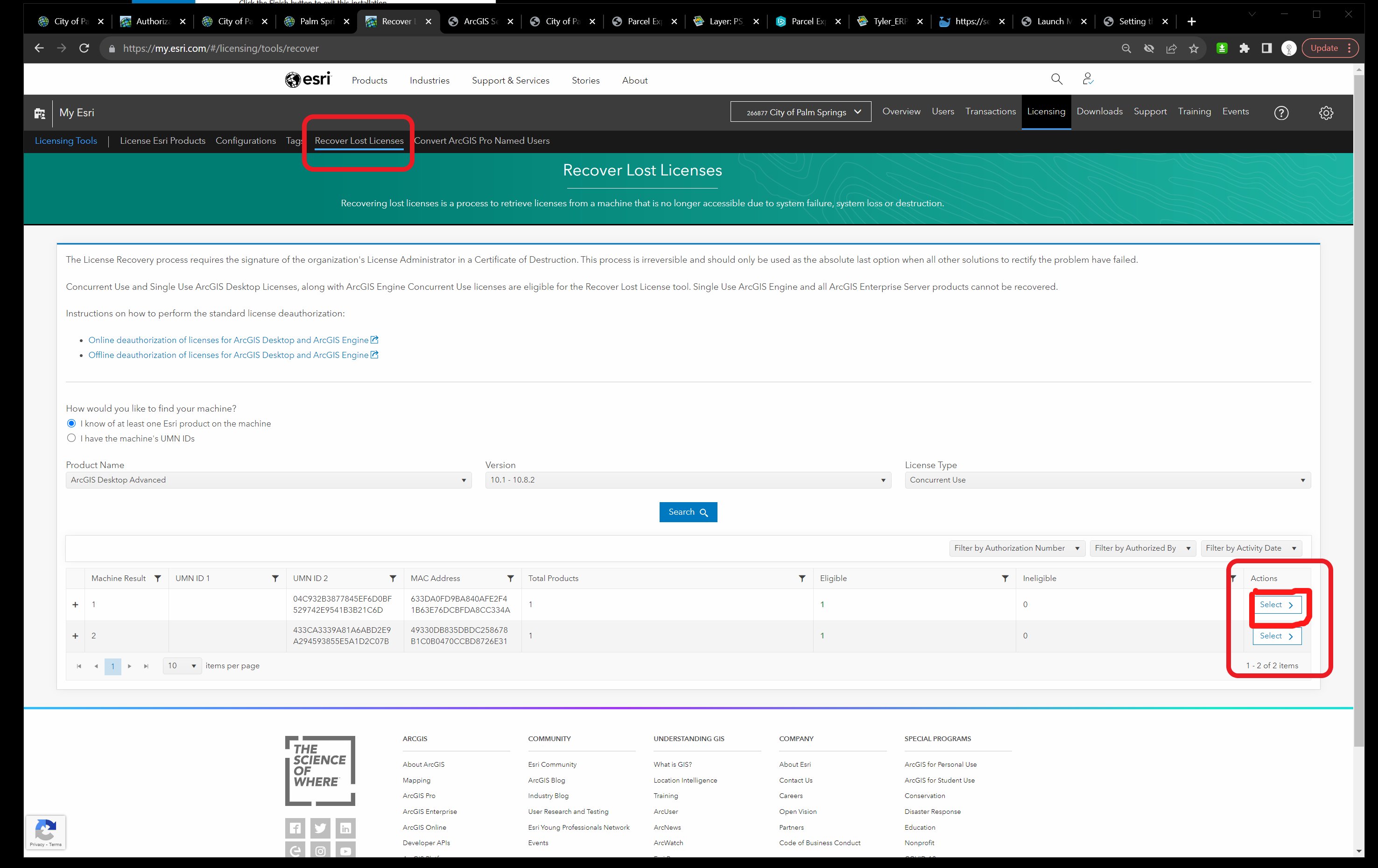
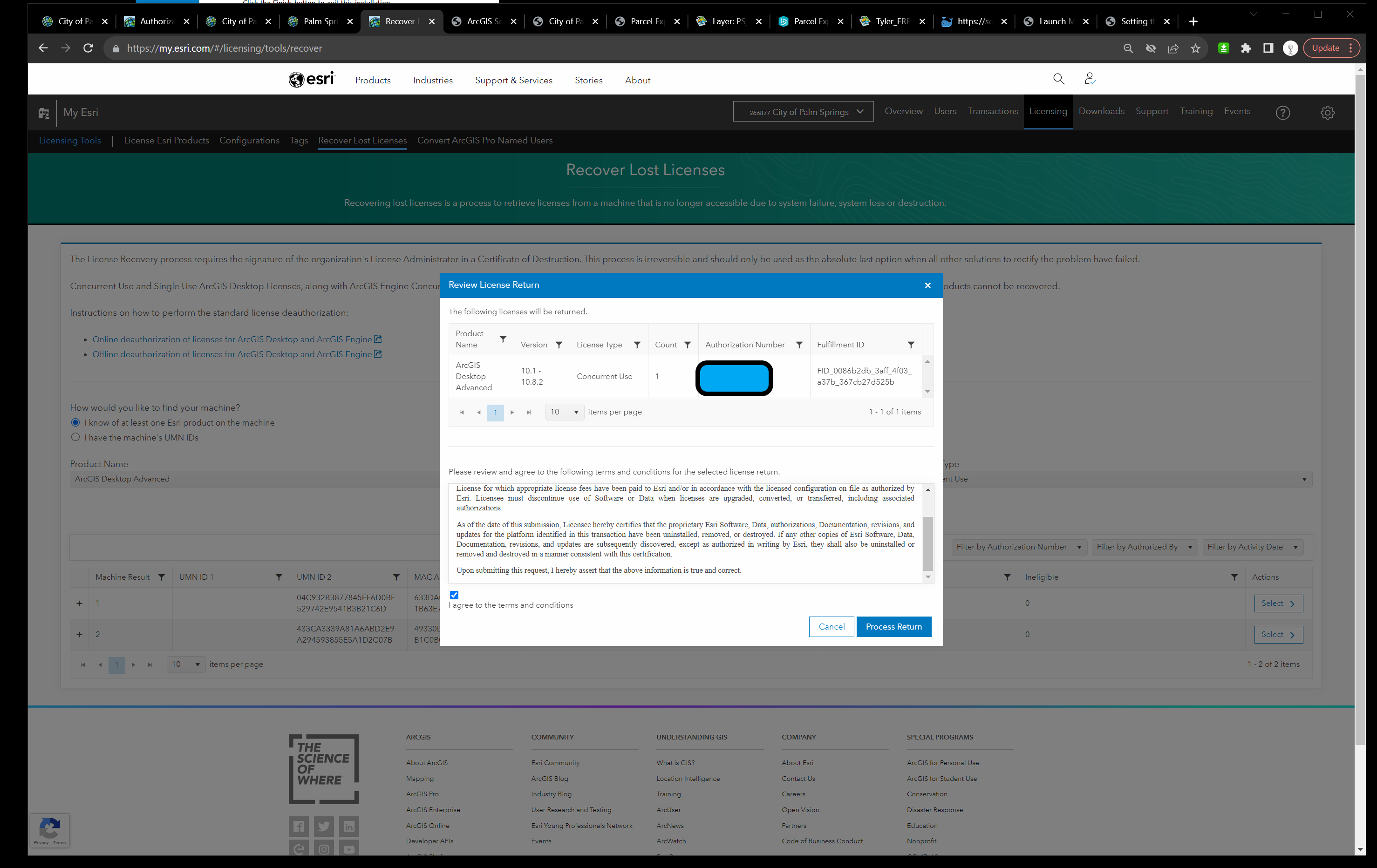
- To recover the licenses we opened My Esri>Licensing>Licensing tools>Recover lost licenses and recovered the licenses successfully.
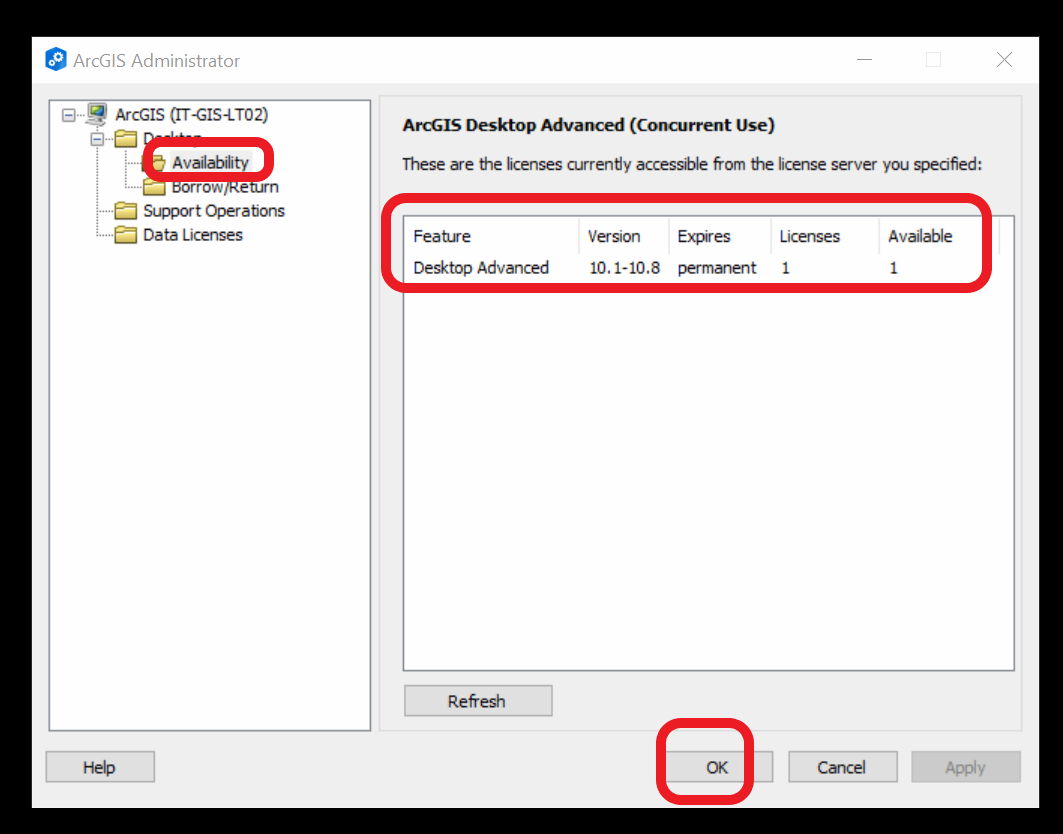
- We authorized the licenses on the Licenses Server Manager correctly and made the connection on the ArcGIS Administrator successfully.
- We have access to ArcMap correctly.
- You need to provide many people with an ArcGIS Desktop license so I suggest, providing single-use licenses with an authorization file.
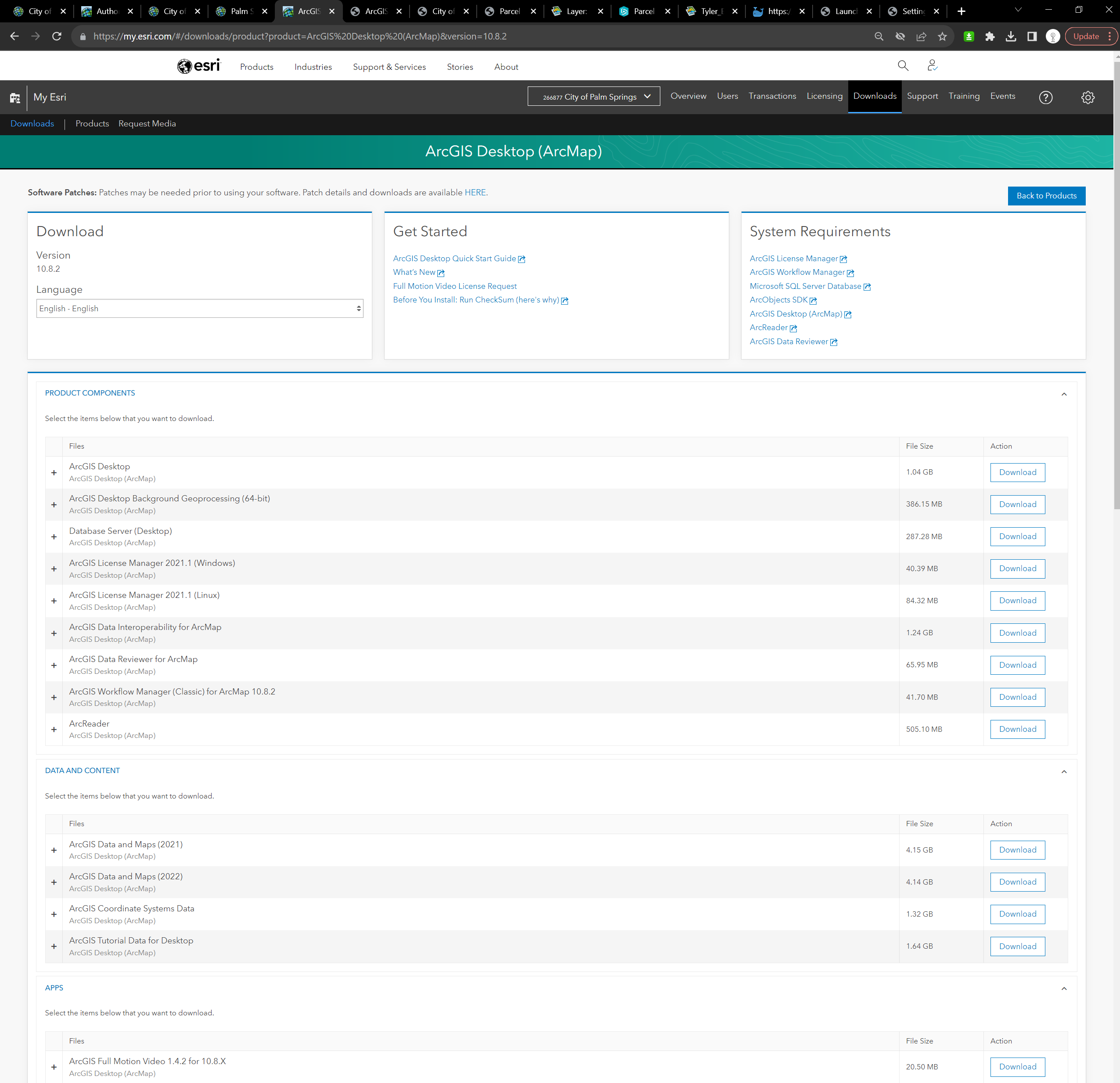
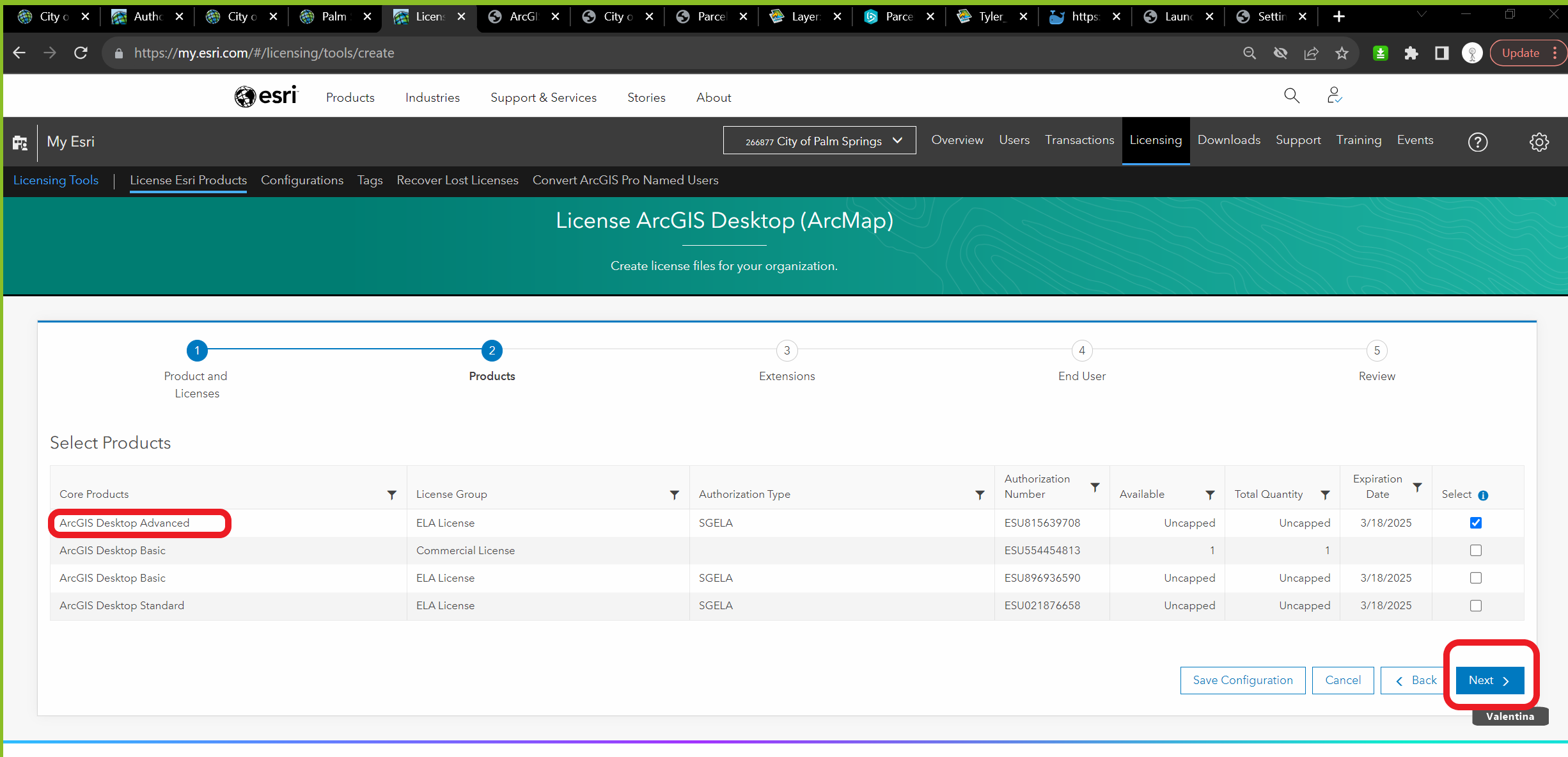
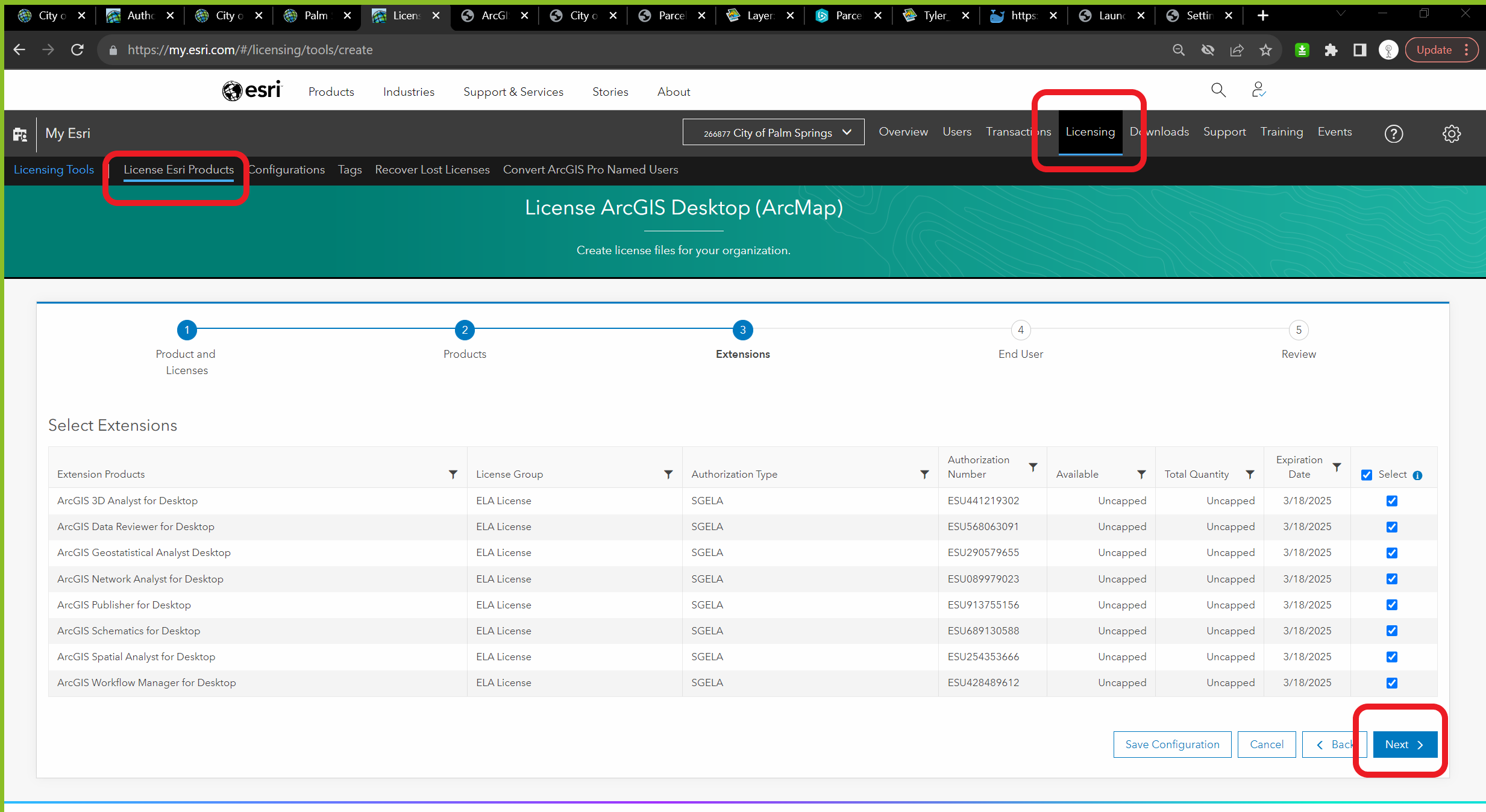
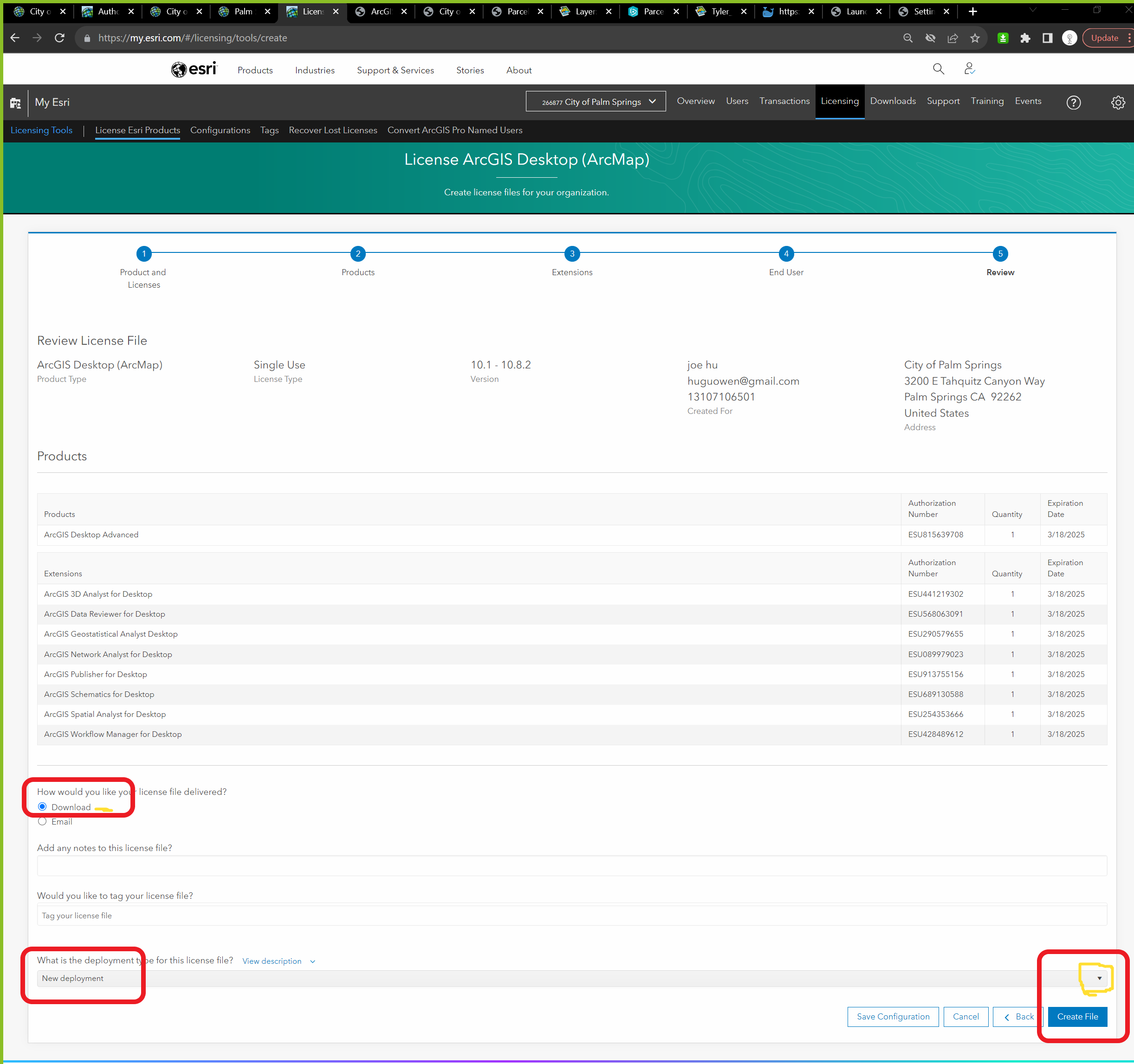
- We created the authorization file on My Esti>Start Licensing> of a single-use license and extension to ArcGIS Desktop.
- We authorized the single-use licenses on the ArcGIS Administrator correctly and have access to ArcMap.
https://desktop.arcgis.com/en/arcmap/latest/get-started/administer/authorizing-arcgis-single-use-products-and-features.htm




















CORS ArcGIS API for JavaScript renders layers using WebGL. WebGL requires access to the raw image data. The images must meet one of the following requirements:
Be on the same domain as the application, or Be hosted on a server that supports CORS, or. Use a proxy.
Our proxy server is written in node.js
Transparentgov.net has its own proxy server running at https://transparentgov.net:7200 for Secure Sockets Layer (SSL)
Non Secure Sockets Layer runing at http://transparentgov.net:7000.
ESRI privide other version of proxy server, such as ASP.NET, Java/JSP, PHP. You can use as well for Arcgis Server that is not enabled for CORS.